线上部署 - 使用宝塔面板(v1)
此为旧版操作文档,供老朋友做一下使用参考
此为旧版操作文档,供老朋友做一下使用参考
推荐阅读
新的部署文档:线上部署(v3),步骤更加简洁,更新更方便
!!!推荐使用Linux系服务器!!!
下面的所有操作,均在 Linux 上进行,如果机器是装的windows server 部分操作可能需要远程桌面进行
1. 安装宝塔面板
宝塔面板介绍安装教程:https://www.bt.cn/
通过面板安装必要的软件
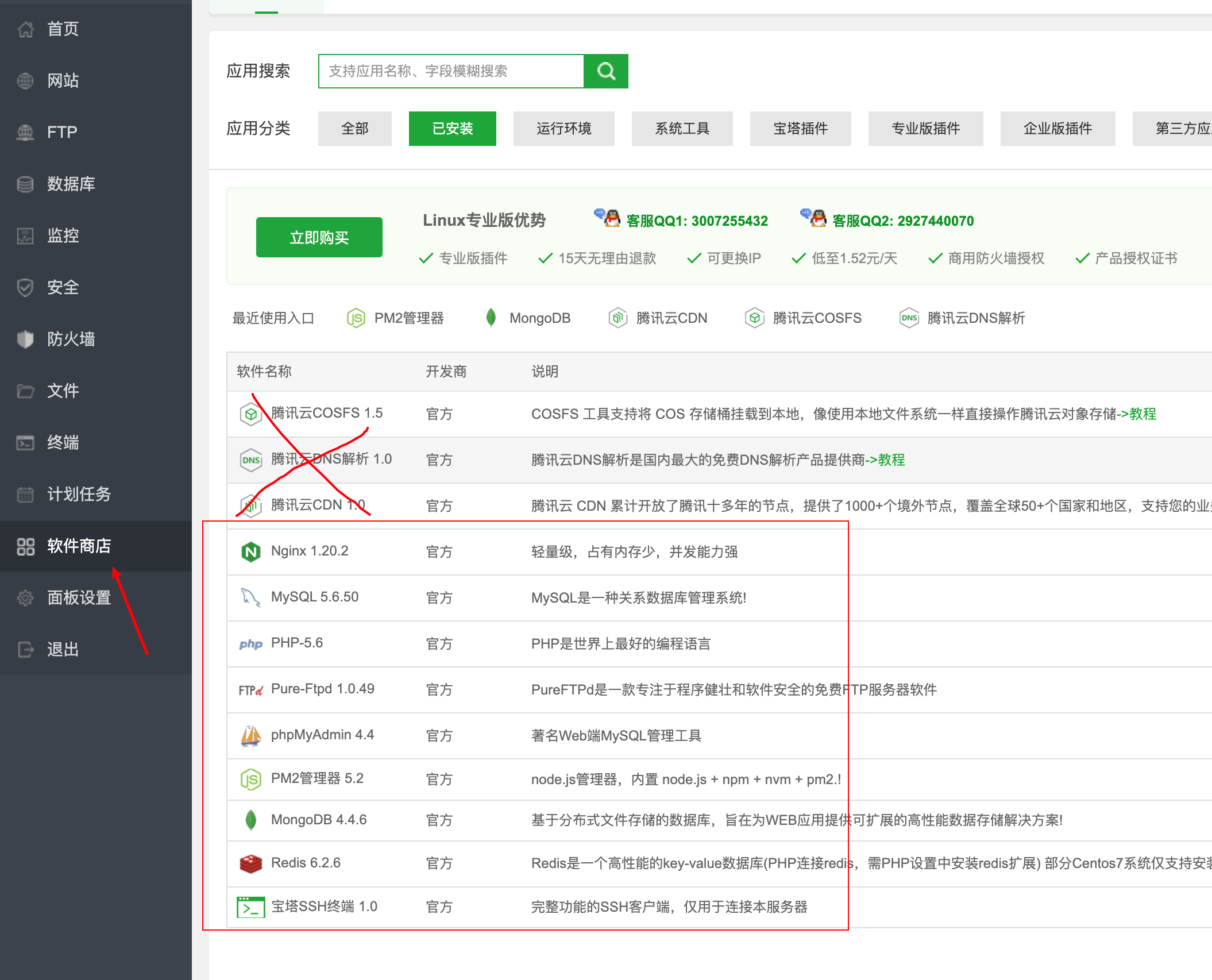
查看必备的7个软件列表
- Nginx
- PM2
- 数据库
- redis
- mysql
- MongoDB
- phpMyAdmin
- PHP
通过宝塔面板提供的软件商店进行安装
安装完后,可以把常用的加至首页
2. 初始化运行环境
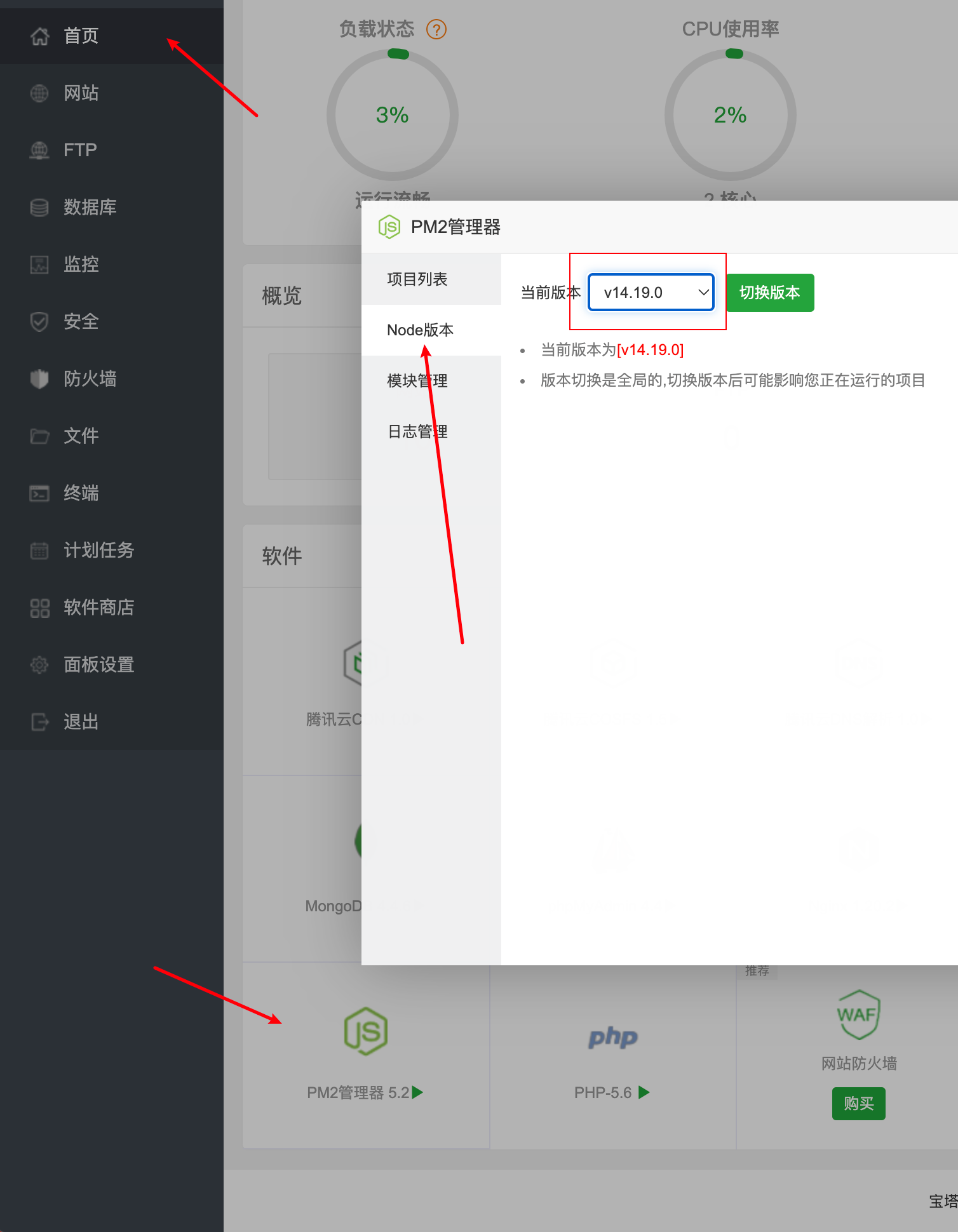
安装Node
使用PM2面板安装Node
温馨提示 (重要的事情说3遍)
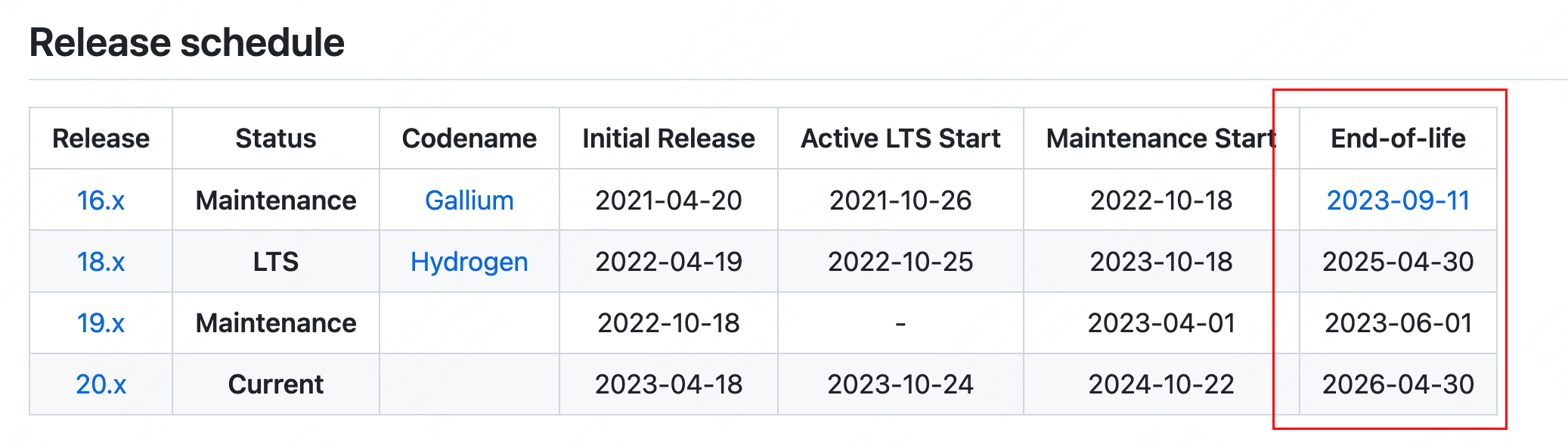
建议安装Node 18(大于等于18.16.0版本)
建议安装Node 18(大于等于18.16.0版本)
建议安装Node 18(大于等于18.16.0版本)
温馨提示
此部分的shell指令无特殊说明,都是在宝塔面板的终端工具中运行
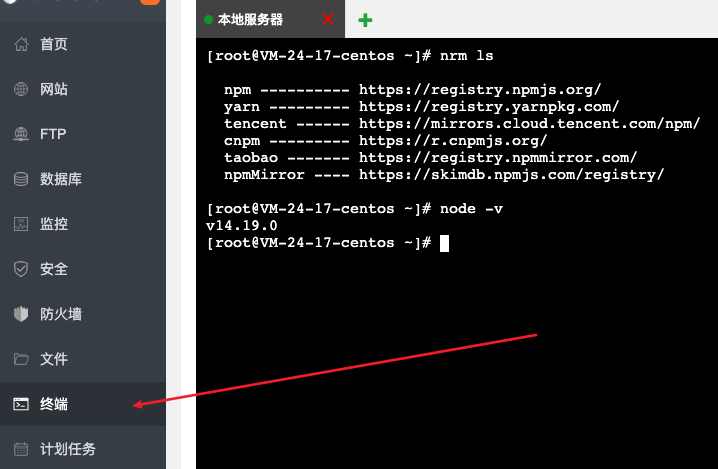
测试是否正常安装Node.js,终端工具运行如下指令
node -v有如下显示表明安装成功
执行环境初始化脚本
温馨提示
可重复执行,用于检查环境,不会重复安装已有库
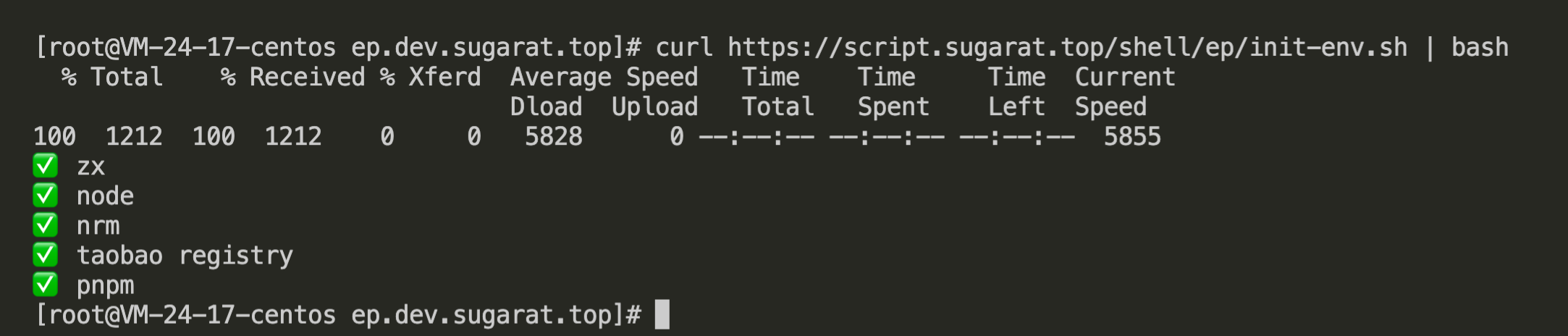
curl https://script.sugarat.top/shell/ep/init-env.sh | bash自动完成zx,node,nrm,镜像源配置,pnpm等等等安装与环境检查
告诉我,这些库是干嘛的?
我想自己一步步配置(不推荐)
设置镜像源
其中npm是随Node一起安装的包管理工具,通过切换到国内的镜像源,有助于加快安装速度
安装nrm(切换镜像源工具)
npm i -g nrm --registry=https://registry.npmmirror.com查看可用源列表
nrm ls切换淘宝源
nrm use taobao验证是否切换成功
npm config get registry结果是上述淘宝源即可
安装PNPM
方式1
使用 npm 安装
npm install -g pnpm其它方式
参看 pnpm官方中文文档
验证是否安装成功
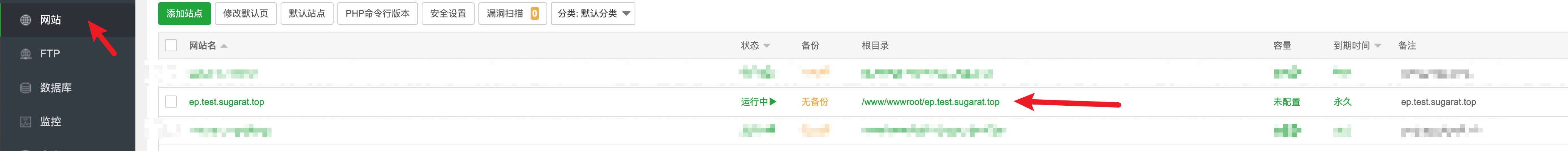
pnpm -v3. 创建网站
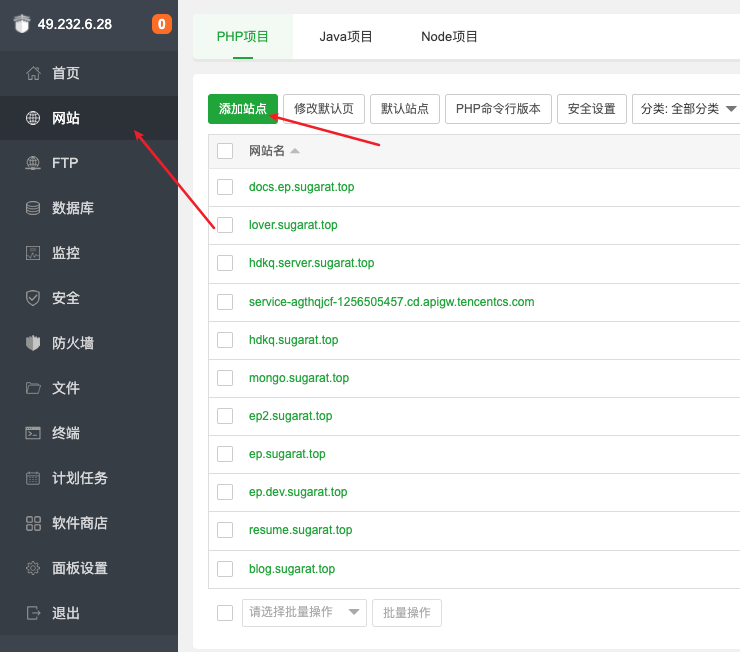
添加站点
点击添加站点
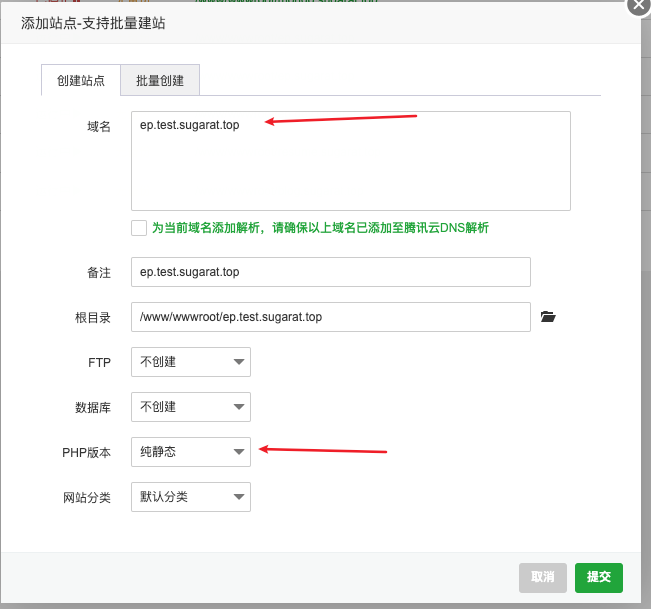
输入要绑定的域名,选择纯静态
我没有域名怎么办?
没有域名可以 联系我,给你绑定个sugarat.top下的3||4级域名
我想用ip+端口访问,查看这里
如果直接使用IP访问,域名处就输入你的机器IP加一个端口号
格式ip:port,例如39.156.66.18:3333
使用IP+端口注意事项
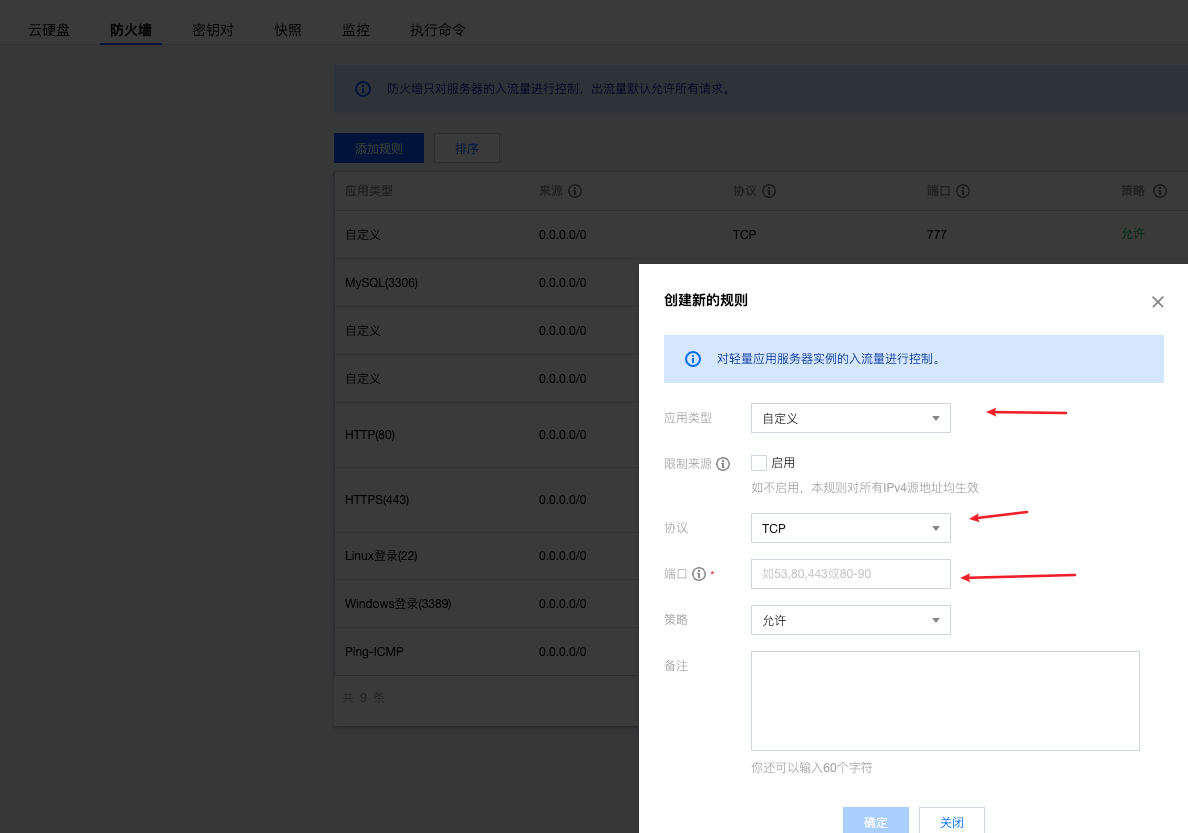
需在自己服务器的防火墙中开放使用的端口
例如笔者的腾讯云
不开放对应端口的话,是无法通过外网进行访问的
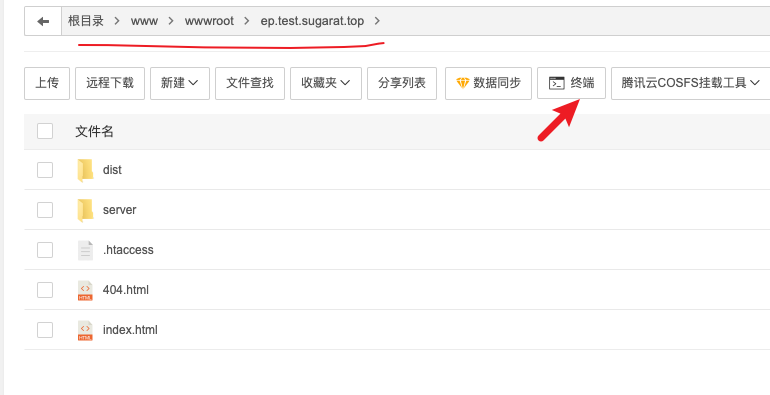
执行自动化部署脚本
定位到网站所在目录,然后点击终端
执行下述指令
我要体验最新beta版
curl https://script.sugarat.top/shell/ep/deploy-client.sh | bash -s github release/betaTIP
此后应用版本有新版本,更新操作也可使用此脚本进行自动更新
由于网络问题,如遇卡顿,可结束,重新执行
curl https://script.sugarat.top/shell/ep/deploy-client.sh | bash -s githubTIP
如果很长时间卡在Git,请换用下面的脚本,从gitee拉取代码
curl https://script.sugarat.top/shell/ep/deploy-client.sh | bash -s gitee演示视频如下
我想手动一步步配置(不推荐)
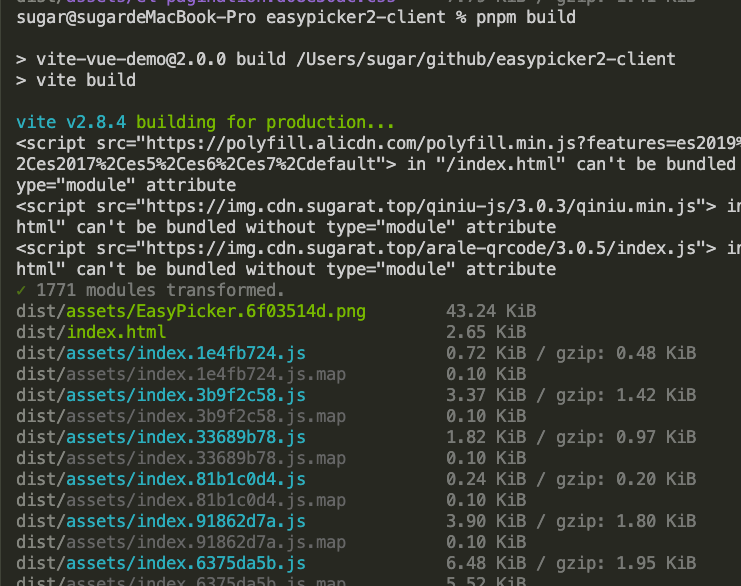
构建产物
在完成依赖安装后,执行build,构建产物
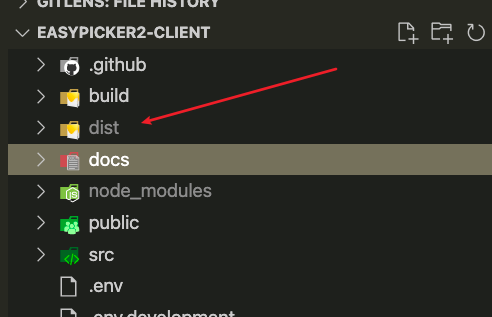
pnpm build此时构建产物,都在项目的dist目录中
上传产物
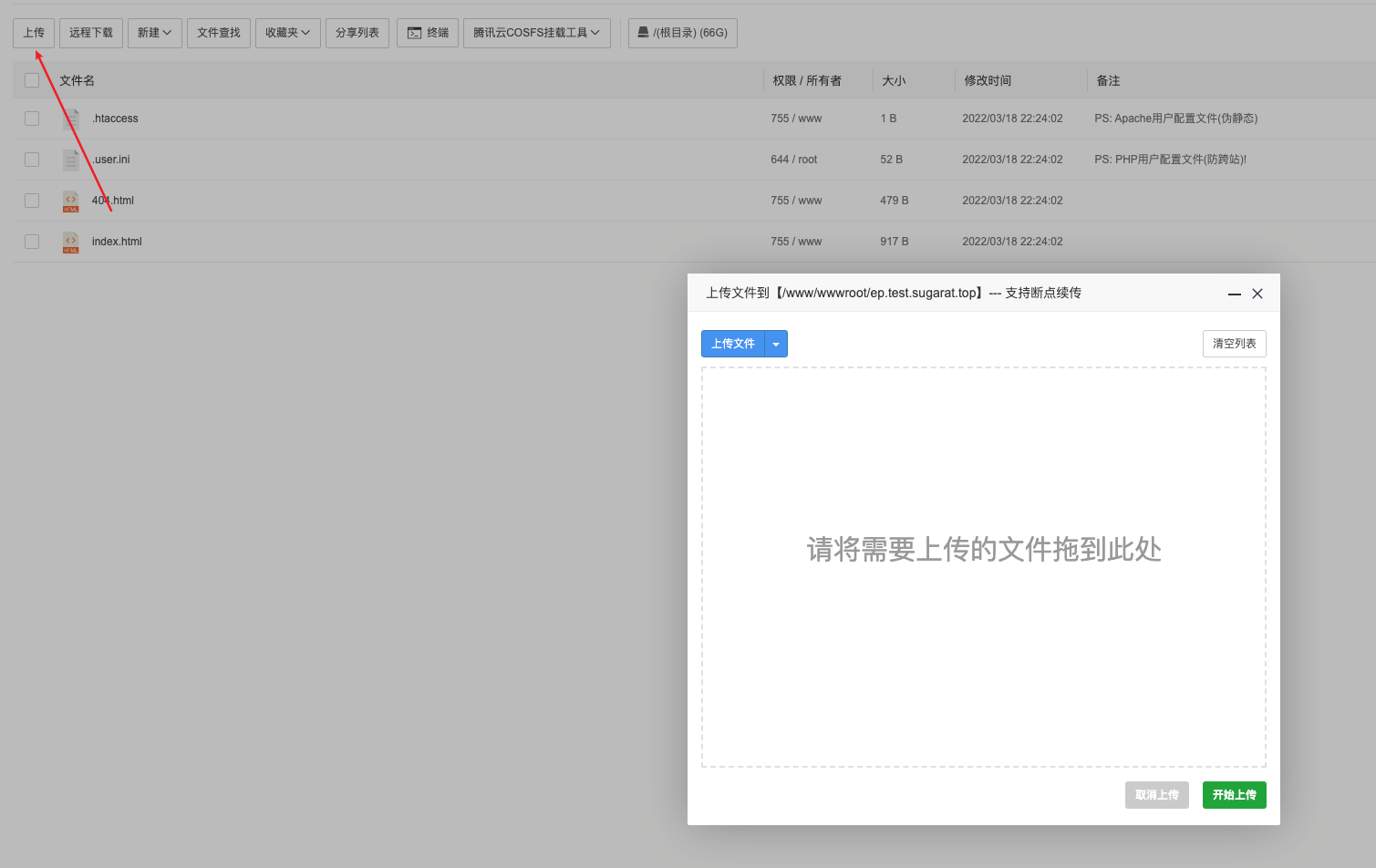
点击前往创建的目录
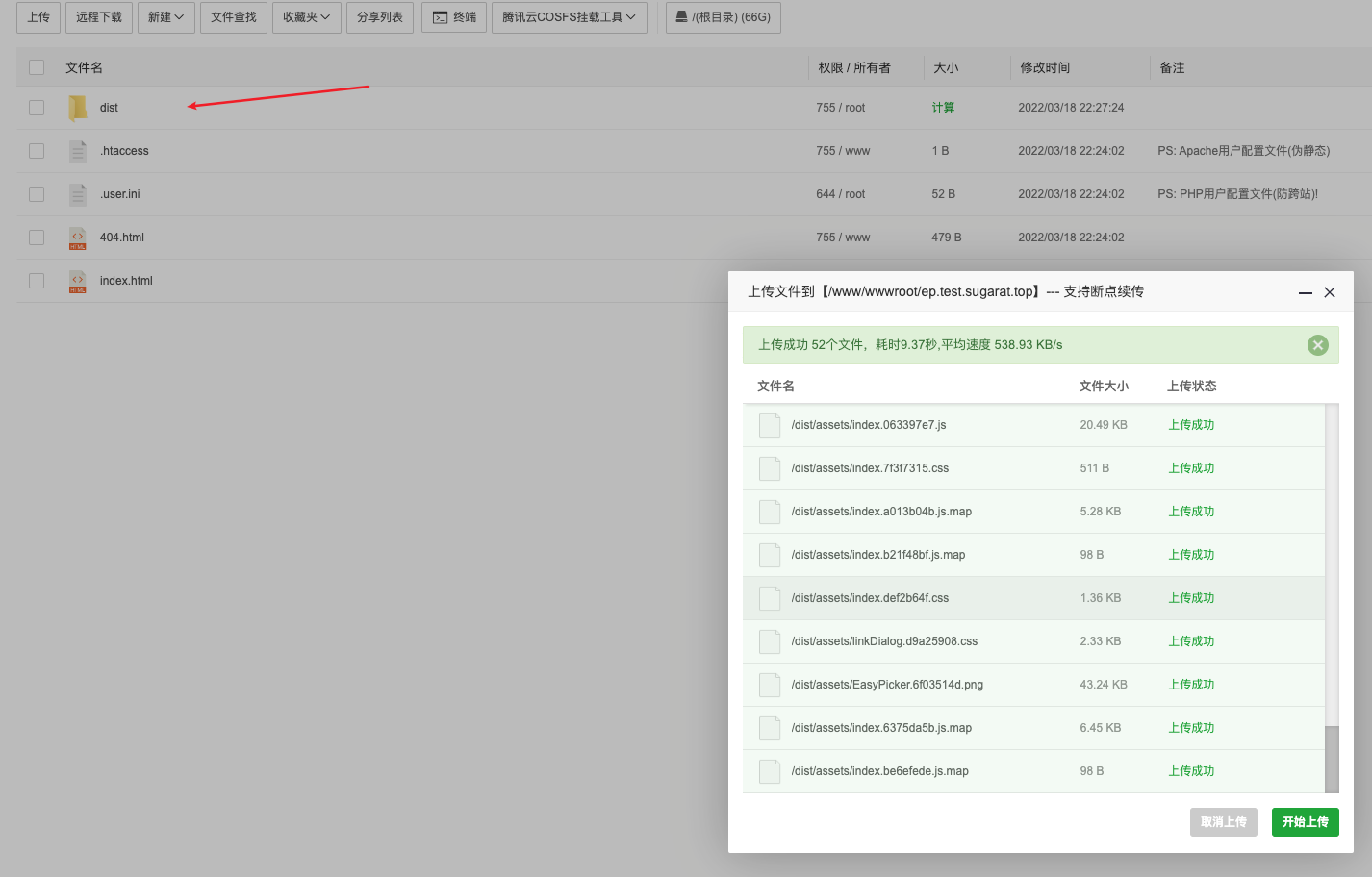
点击上传,将我们刚才构建生成的dist目录拖到上传面板
上传完成
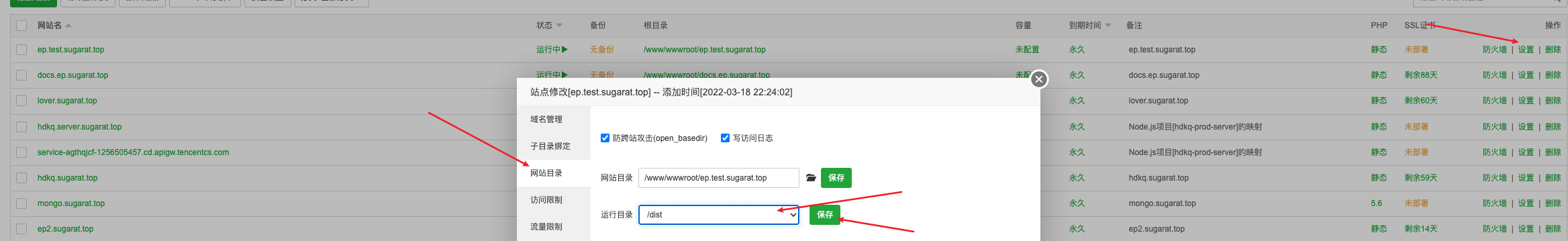
修改网站访问目录
修改访问目录为 dist
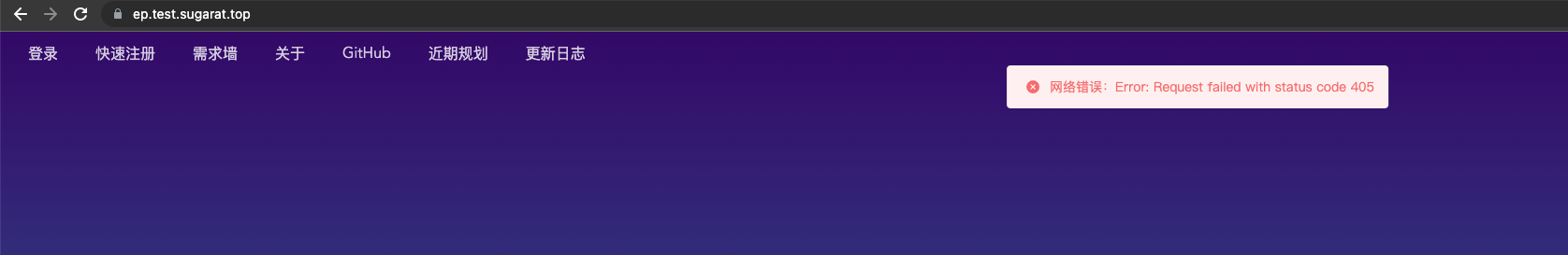
访问 https://ep.test.sugarat.top 测试,就看到咱们的前端应用了
此时访问可以看到,页面会有一个报错提示
那是因为我们还没有配置后端服务,后面会有配置的流程
添加配置防止路由404
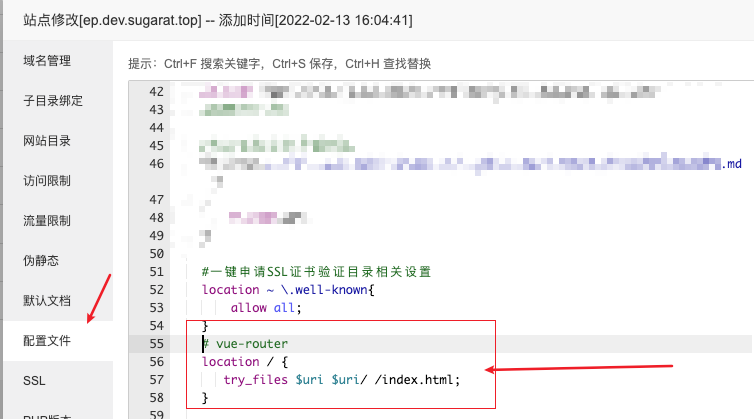
在对应网站设置面板,点击配置文件,加入以下配置
# vue-router
location / {
try_files $uri $uri/ /index.html;
}开启HTTPS(可选)
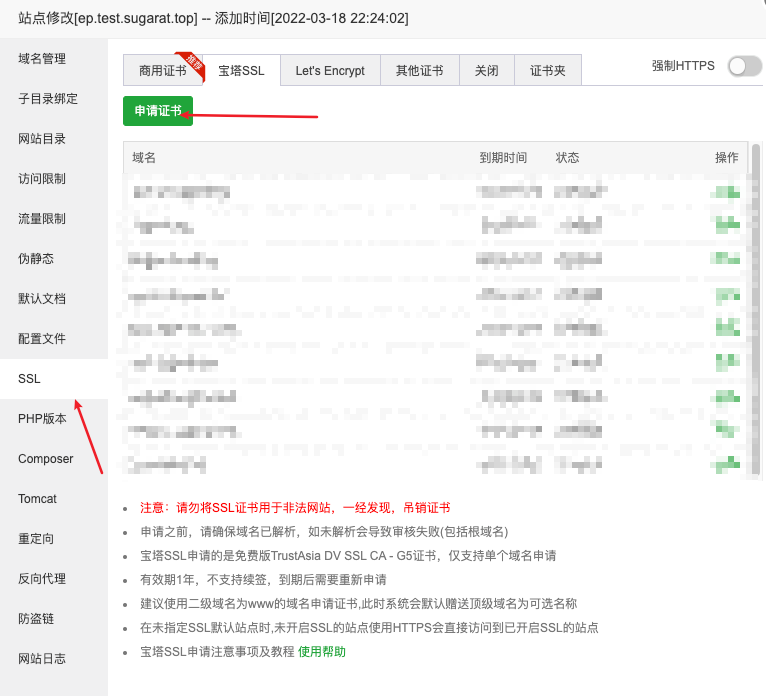
为网站添加SSL证书
温馨提示
宝塔提供了免费SSL证书点击申请即可,收集的信息自己一顿瞎填就行
申请完然后点击对应证书的部署按钮即可
部署完成后,可以点击右上角开启强制HTTPS,访问HTTP将会强制跳转到HTTPS
4. 创建MySQL数据库
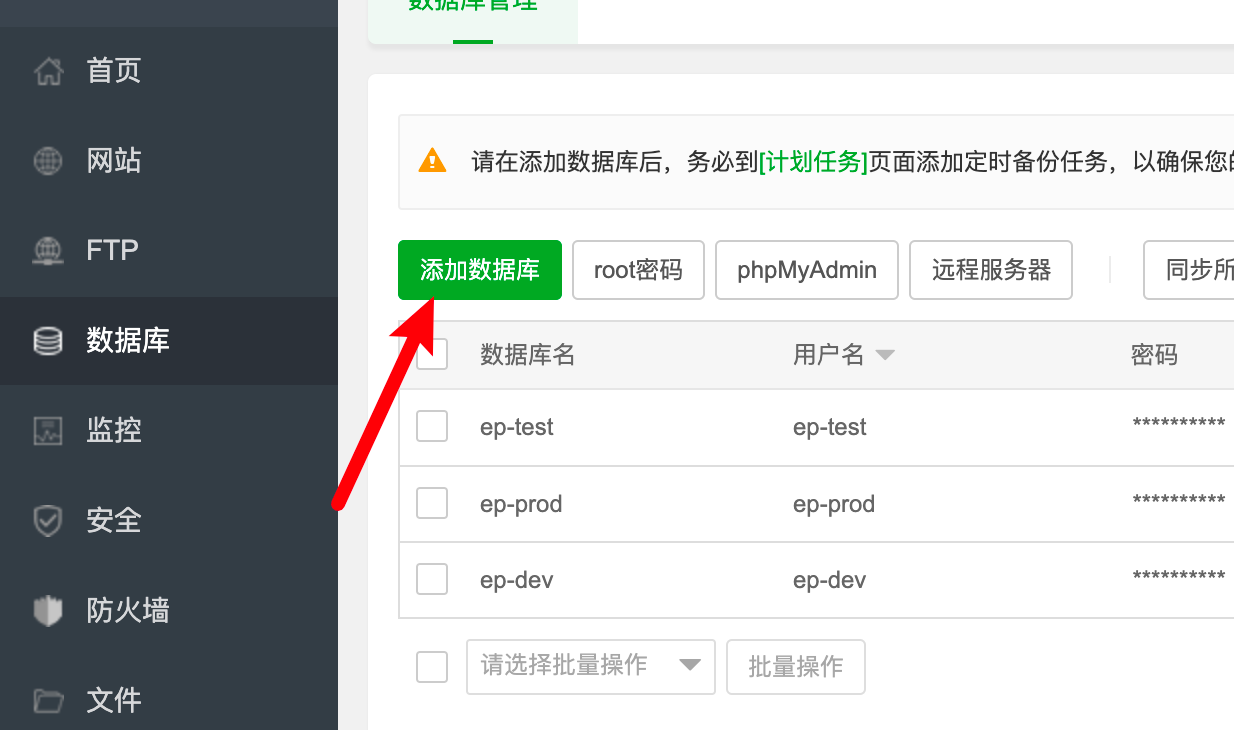
新增数据库
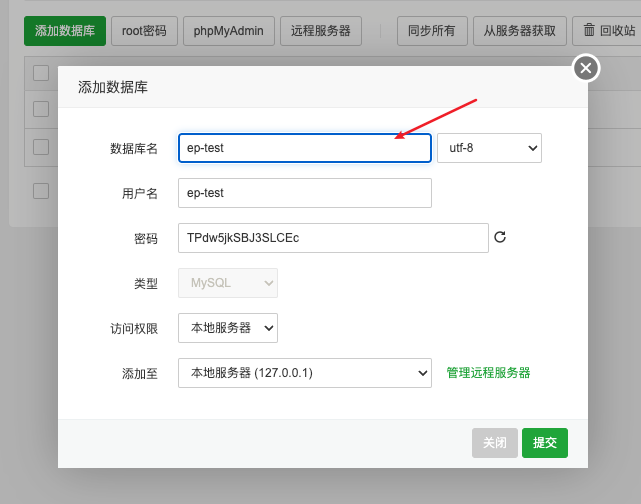
在数据库面板,点击添加数据库
注意事项!!!
- 密码推荐使用随机的,输入数据库名字即可(账号默认和数据库名一致)
- 数据库名记得小写
自动创建表数据
执行如下脚本
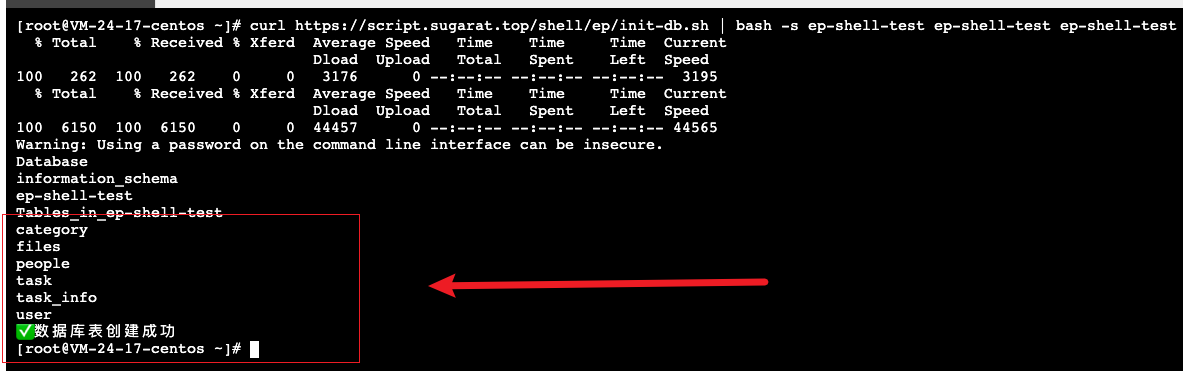
curl https://script.sugarat.top/shell/ep/init-db.sh | bash -s 数据库名 账号 数据库密码例如下图中示例
curl https://script.sugarat.top/shell/ep/init-db.sh | bash -s ep-shell-test ep-shell-test ep-shell-test这样6张表,就直接初始化完成,比手动执行方便得多
我想手动创建(不推荐)
导入表结构
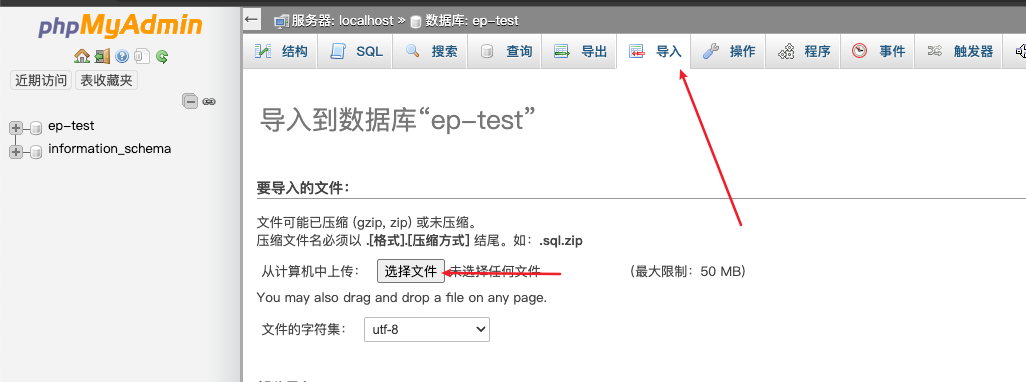
管理创建的数据库
跳转到phpMyAdmin面板,选择导入
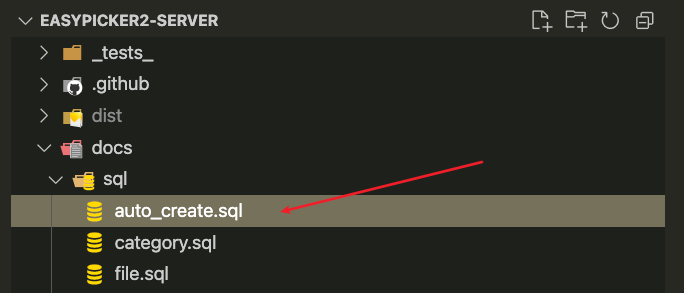
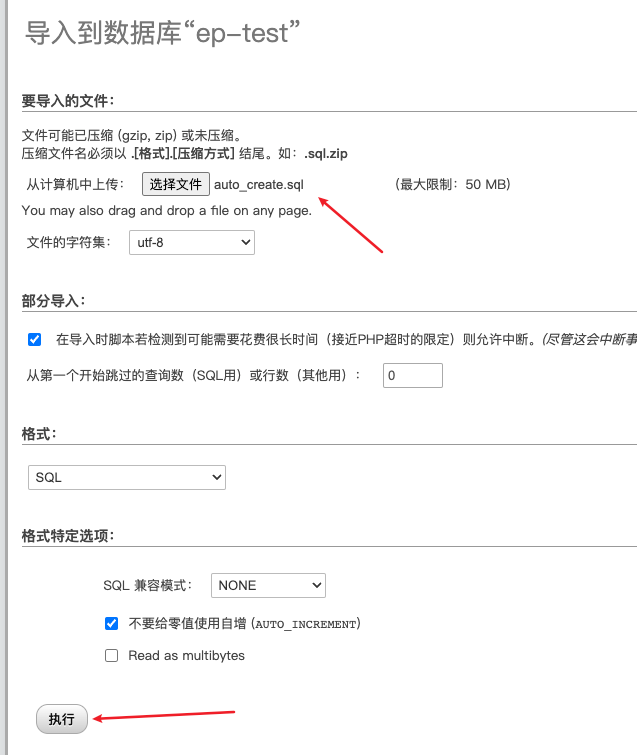
选择服务端项目中 docs/sql/auto_create.sql 进行上传
选择文件后点击执行
再次来到结构面板,即可看到完成了 6 张表的创建
5. 部署后端服务
代码部署
定位到网站所在目录,然后点击终端,执行下述指令
我要体验最新beta版
curl https://script.sugarat.top/shell/ep/deploy-server.sh | bash -s github release/betaTIP
此后应用版本有新版本,更新操作也可使用此脚本进行自动更新
curl https://script.sugarat.top/shell/ep/deploy-server.sh | bash -s githubTIP
如果很长时间卡在Git,请换用下面的脚本,从gitee拉取代码
curl https://script.sugarat.top/shell/ep/deploy-server.sh | bash -s gitee演示视频如下
WARNING
如果由于目录冲突,导致脚本执行失败,请手动删除easypicker2-server 目录后重试
应用版本 ≥ v2.1.9 可直接跳过本节后续内容,直接快进到启动服务步骤
如果应用版本 < v2.1.9,需要手动修改.env.local配置文件
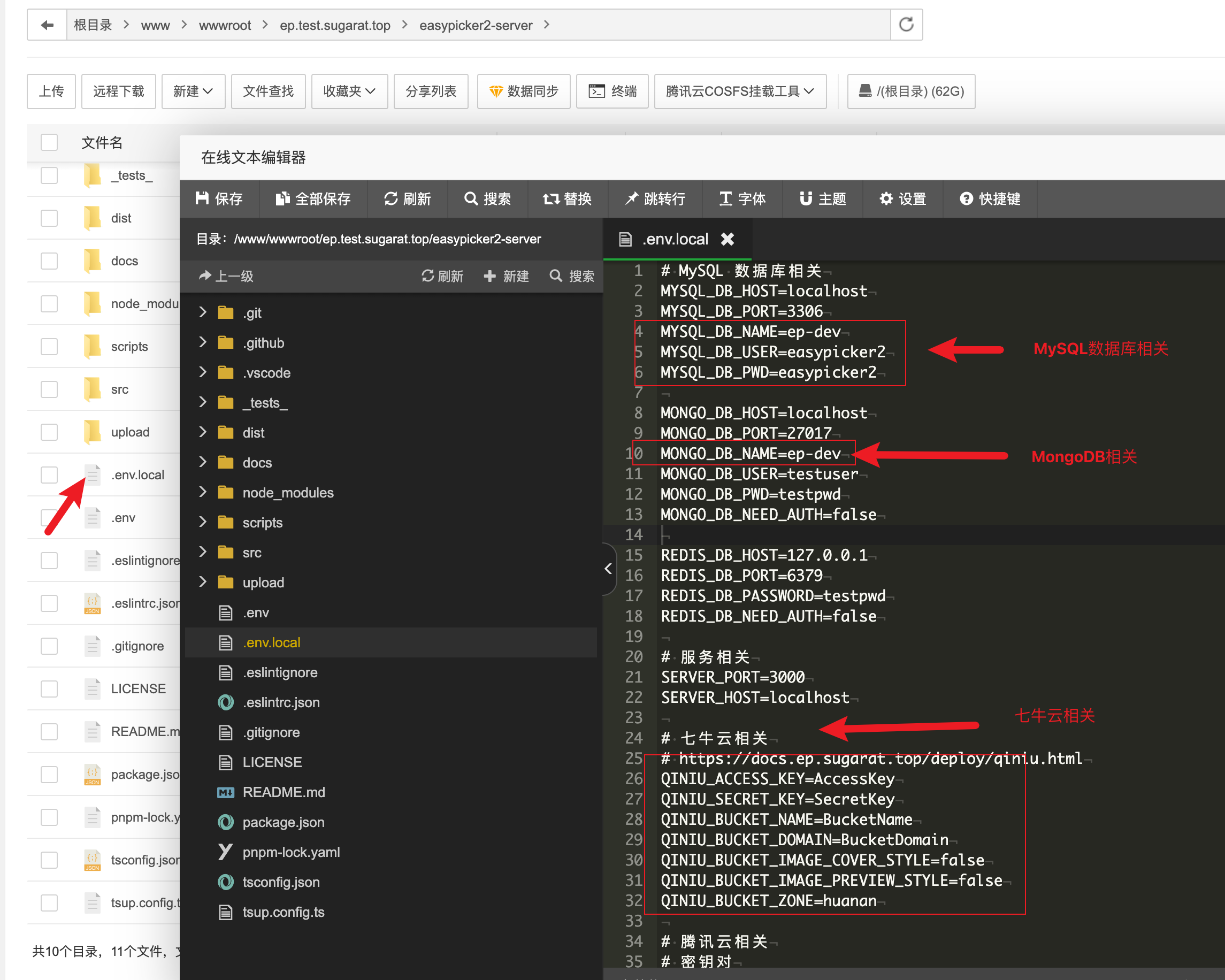
进入easypicker2-server目录双击 .env.local 文件进行修改
如果不存在,手动创建.env.local文件即可,内容格式同.env文件
温馨提示
每个变量的释义参看源码中的 src/types/env.d.ts
手动修改 .env.local 我需要关心的几个变量
- 服务相关
- SERVER_PORT: 服务启动的端口,默认3000,无特殊需求可以不修改
- MySql相关
- MYSQL_DB_NAME: 数据库名
- MYSQL_DB_USER: 账号
- MYSQL_DB_PWD: 密码
- MongoDB相关
- MONGO_DB_NAME: 数据库名(随便使用小写字母组合)
- 例如:
ep-prod,my-ep-db
- 例如:
- MONGO_DB_NAME: 数据库名(随便使用小写字母组合)
- 七牛云相关:OSS - 文件存储,上传/下载文件依赖其提供服务
- 腾讯云相关:短信服务,不接入短信不用配
从哪获取这些变量?
MySQL 相关
MySQL 的账号密码在数据库面板获取,即前面创建的数据库账号密码
服务占用端口
默认启动监听端口为3000,如与其它服务有冲突可以修改SERVER_PORT为其它值(推荐 3000 => 65535),服务启动会自动避免冲突,如3000已经占用,则会使用3001,以此类推
七牛云相关配置
参考七牛云OSS服务创建文章,获取七牛云相关的几个环境变量
到此准备工作算完成了,接下来启动我们的后端服务即可
启动服务
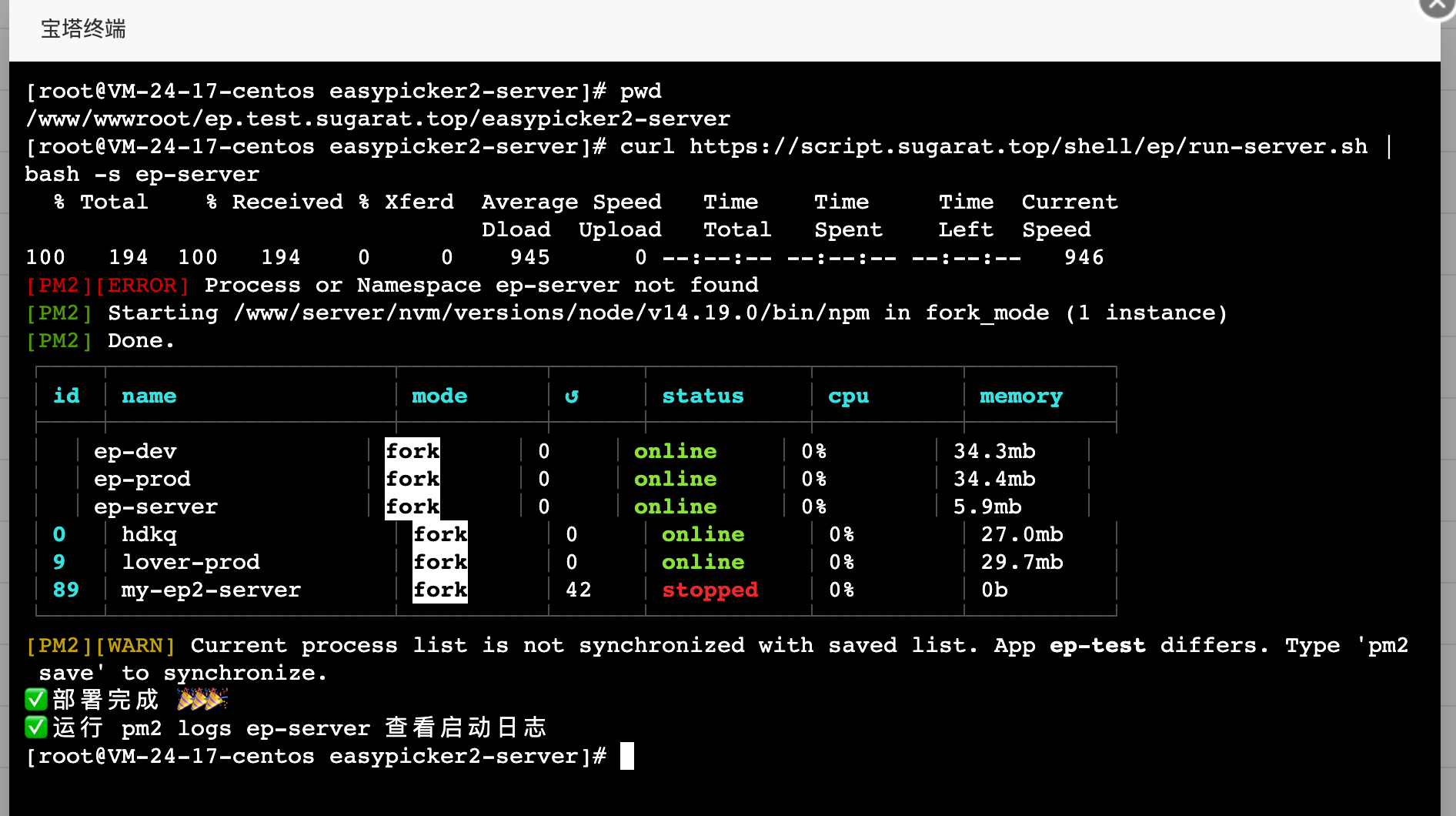
进入easypicker2-server 目录执行如下脚本即可
curl https://script.sugarat.top/shell/ep/run-server.sh | bash -s ep-server其中 ep-server,可以换成自己的服务名(主要用于服务的管理)
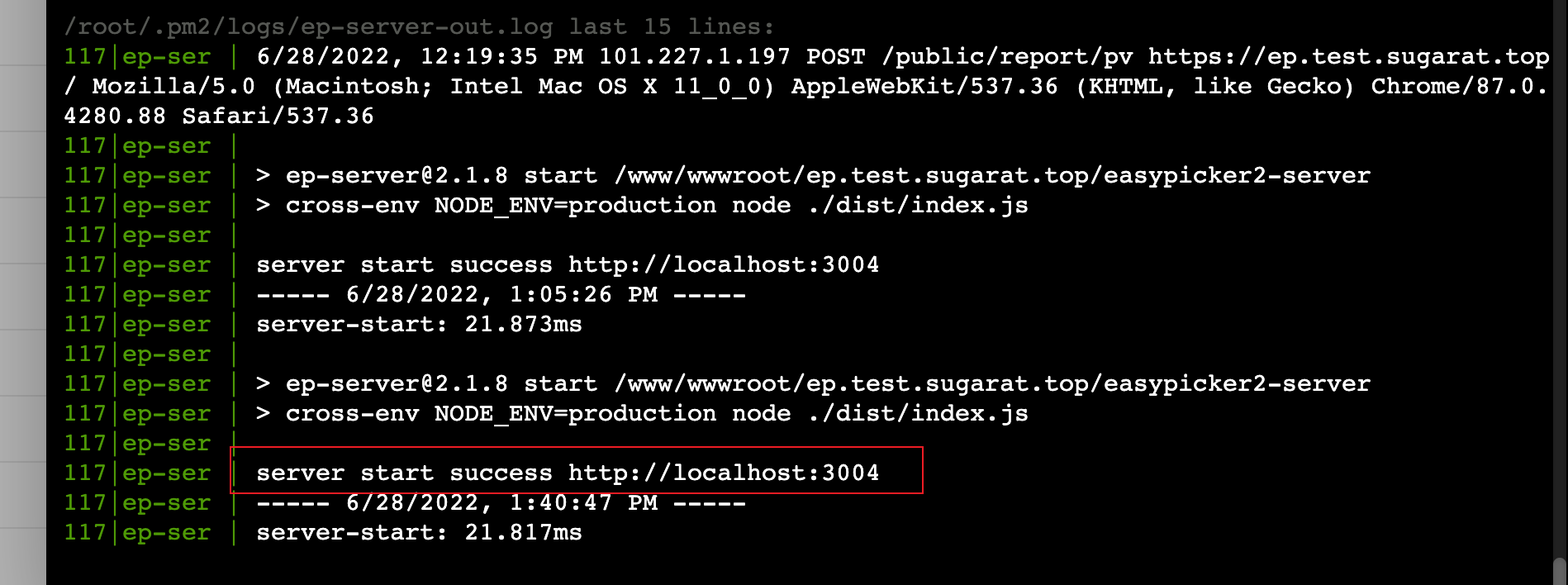
查看服务日志
pm2 logs ep-server在服务日志里,可以看到服务监听的端口,和运行打印的log日志情况
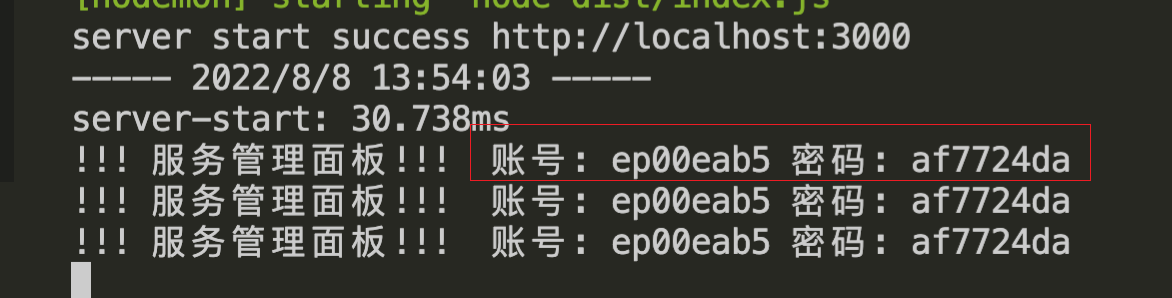
在应用版本 > v2.1.8,还可以看到一个服务管理面板的账号与密码,用于后续随时修改服务的配置信息
拿小本本记下这个账号密码后面会用到!!!
拿小本本记下这个账号密码后面会用到 !!!
拿小本本记下这个账号密码后面会用到 !!!
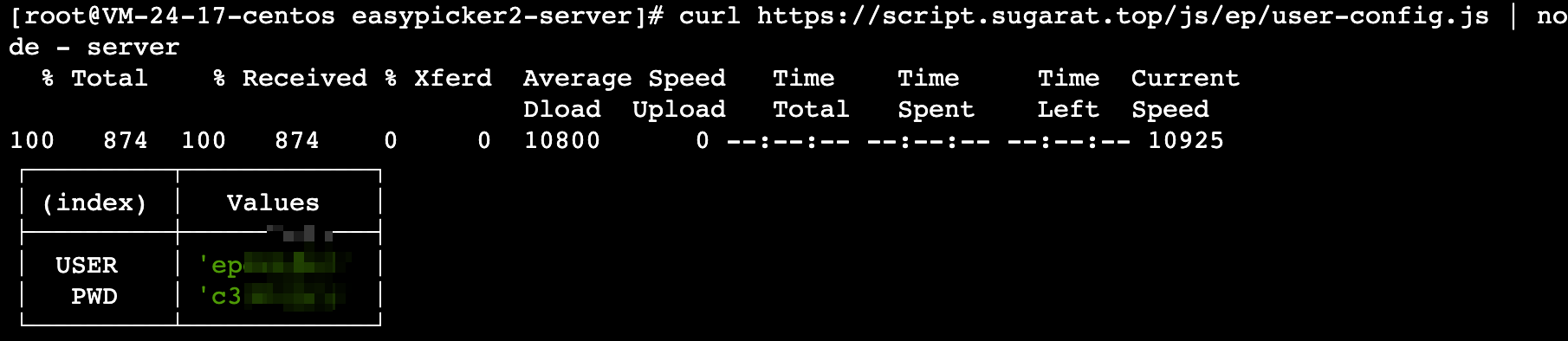
后续也可以在easypicker2-server目录下执行如下脚本获取
curl https://script.sugarat.top/js/ep/user-config.js | node - server温馨提示
后续 如果代码有更新,只需要重新进行代码部署和启动服务这个步骤即可,即执行2行脚本
我想手动一步步配置(不推荐)
本地构建源码
参照本地启动-后端服务,进行依赖安装和构建
此部分是在本地项目中进行
pnpm installpnpm build上传构建产物
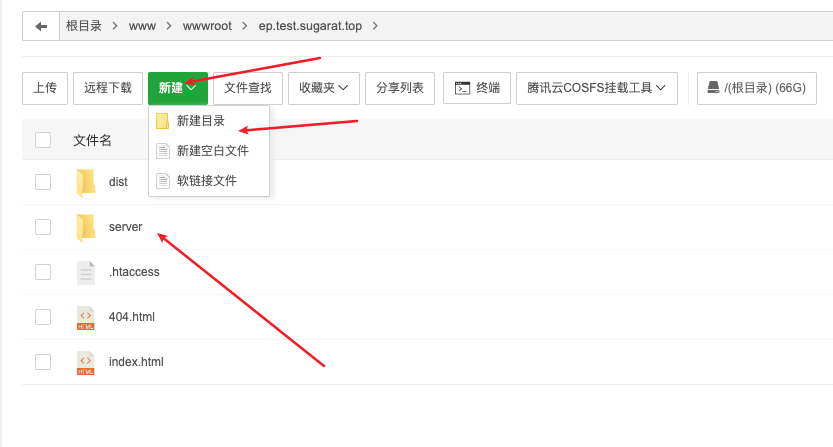
咱们再上面创建网站的目录下,创建一个server目录
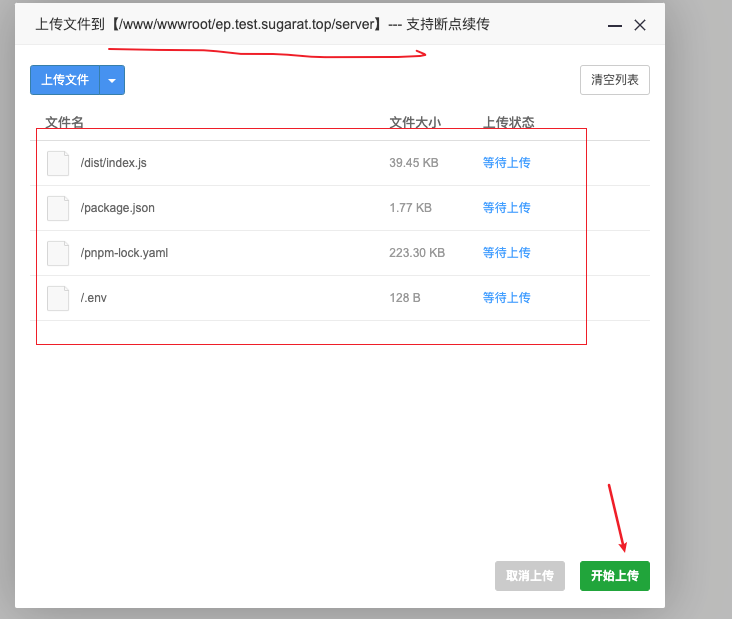
进入这个目录,上传我们的产物以及一些配置文件(共4个文件)
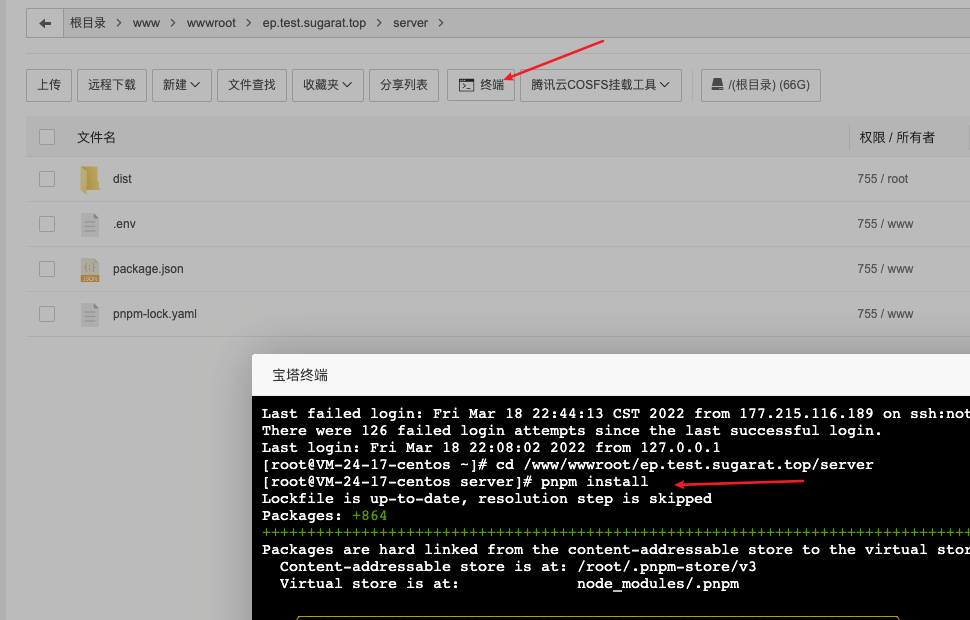
安装依赖
在当前目录下打开宝塔终端工具执行
pnpm install修改环境变量
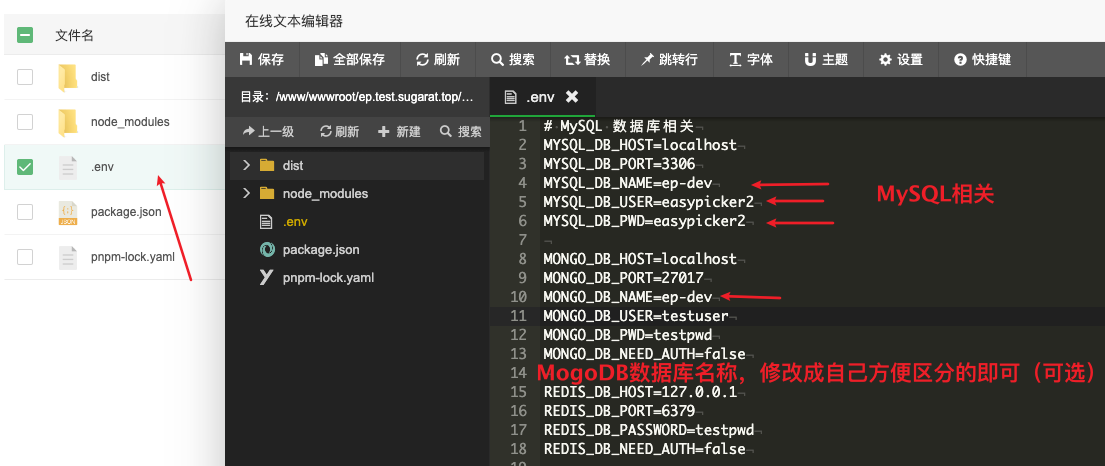
双击 .env 文件进行修改
每个变量的释义参看源码中的 src/types/env.d.ts
通常情况下只需要关心一下
- 服务相关
- SERVER_PORT: 服务启动的端口,默认3000,无特殊需求可以不修改
- MySql相关
- MYSQL_DB_NAME: 数据库名
- MYSQL_DB_USER: 账号
- MYSQL_DB_PWD: 密码
- 七牛云相关:OSS - 文件存储,上传/下载文件依赖其提供服务
- 腾讯云相关:短信服务,不接入短信不用配
MySQL 相关
MySQL 的账号密码在数据库面板获取,即前面创建的数据库账号密码
监听端口
默认启动监听端口为3000,如与其它服务有冲突可以修改SERVER_PORT为其它值(推荐 3000 => 65535)
七牛云
参考七牛云OSS服务创建部分的文章,获取七牛云相关的几个环境变量
到此准备工作算完成了,接下来启动我们的后端服务即可
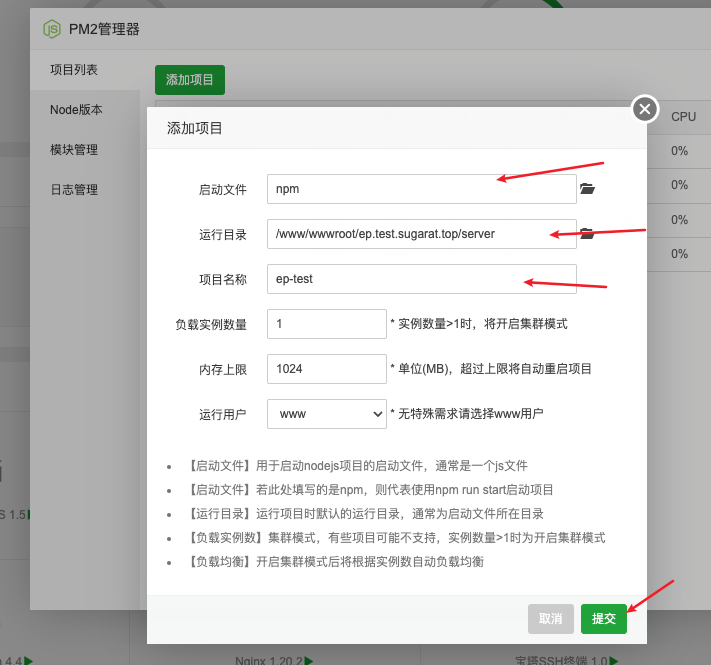
启动服务
在PM2面板点击添加项目
- 启动文件输入
npm - 运行目录选择 前面创建的
server所在目录 - 项目名称随意,自己能辨别即可
然后点击启动即可
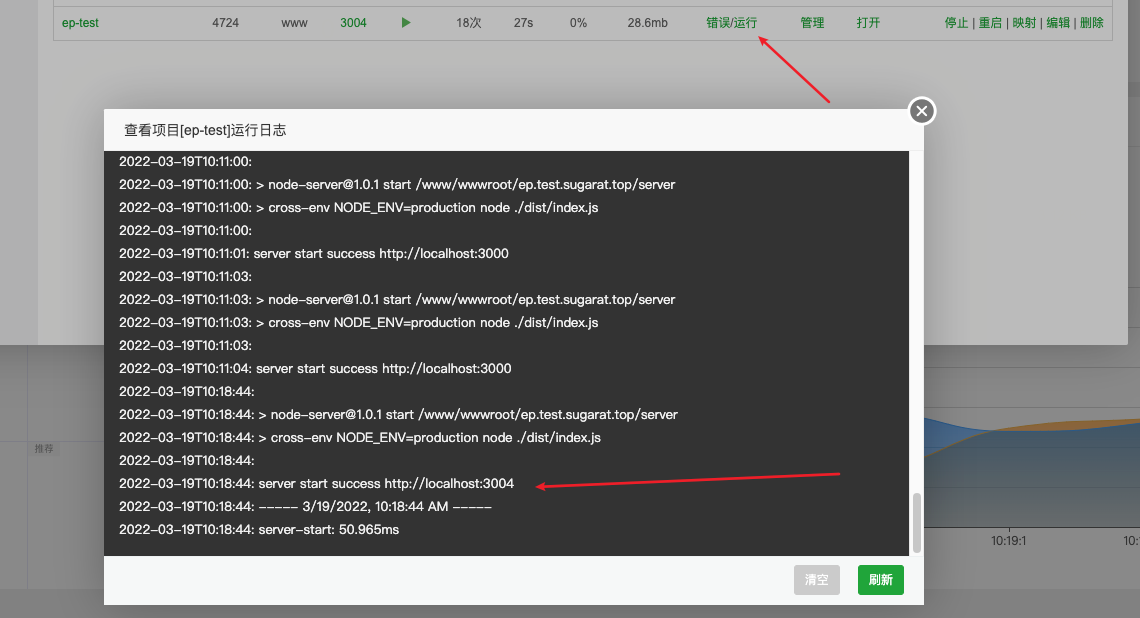
查看运行日志
点击对应服务的 运行/错误 查看相关日志,从面板能看到最终服务启动所在的端口
到此服务端启动算完成了
只差最后一步了
6. 配置反向代理
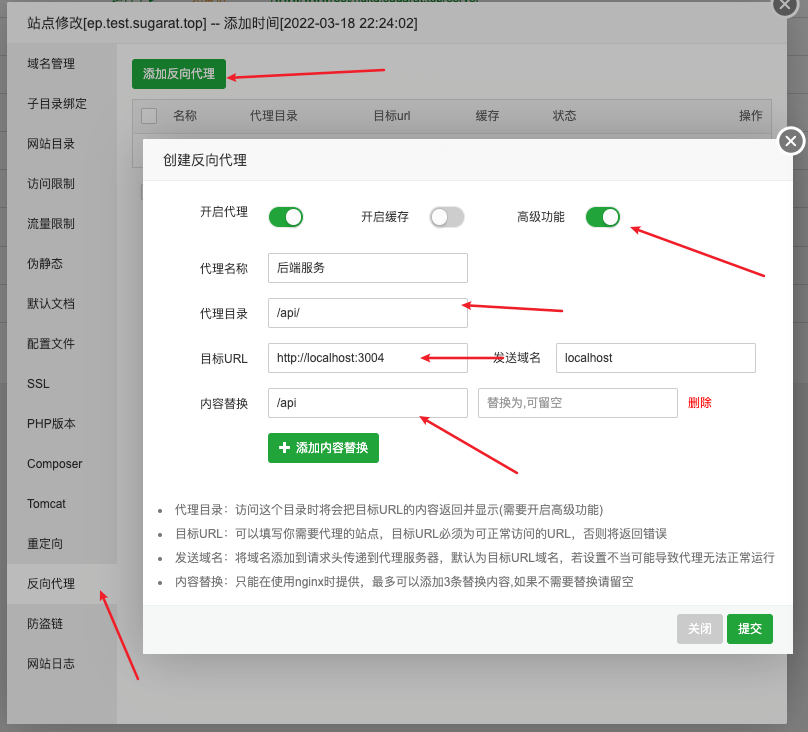
打开网站的设置面板,点击添加反向代理,勾选高级功能
重要提示
代理名称随便填
- 代理目录
/api/ - 目标URL填
自己的后端服务地址 - 内容替换
/api,第二个留空
如果提示XX已存在,无法添加,请戳这里查看解法
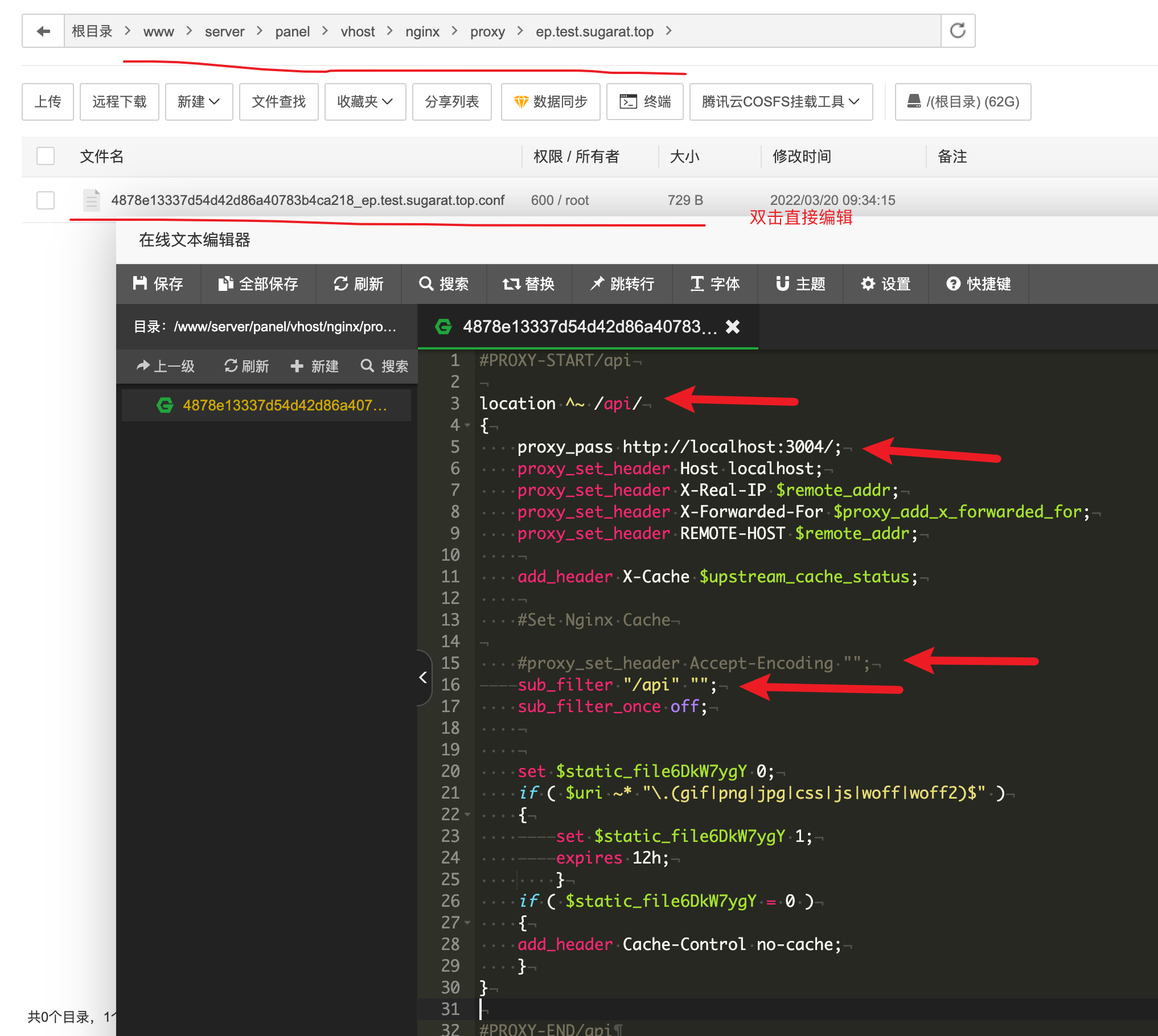
进入此目录找到反向代理的配置文件
/www/server/panel/vhost/nginx/proxy/你的域名示例配置
#PROXY-START/api
location ^~ /api/
{
# 此处的服务端口改成你的服务地址,可能3000也可能是3001
# 此处的服务端口改成你的服务地址,通过 pm2 logs指令 查看服务启动监听的端口
# 此处的服务端口改成你的服务地址
proxy_pass http://localhost:3000/;
proxy_set_header Host localhost;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
#proxy_set_header Accept-Encoding "";
sub_filter "/api" "";
sub_filter_once off;
set $static_file6DkW7ygY 0;
if ( $uri ~* "\.(gif|png|jpg|css|js|woff|woff2)$" )
{
set $static_file6DkW7ygY 1;
expires 12h;
}
if ( $static_file6DkW7ygY = 0 )
{
add_header Cache-Control no-cache;
}
}
#PROXY-END/api完成反向代理的配置后,我们就可以用上面提供的管理账号和密码进行服务相关配置的更新了
7. 最后更新配置
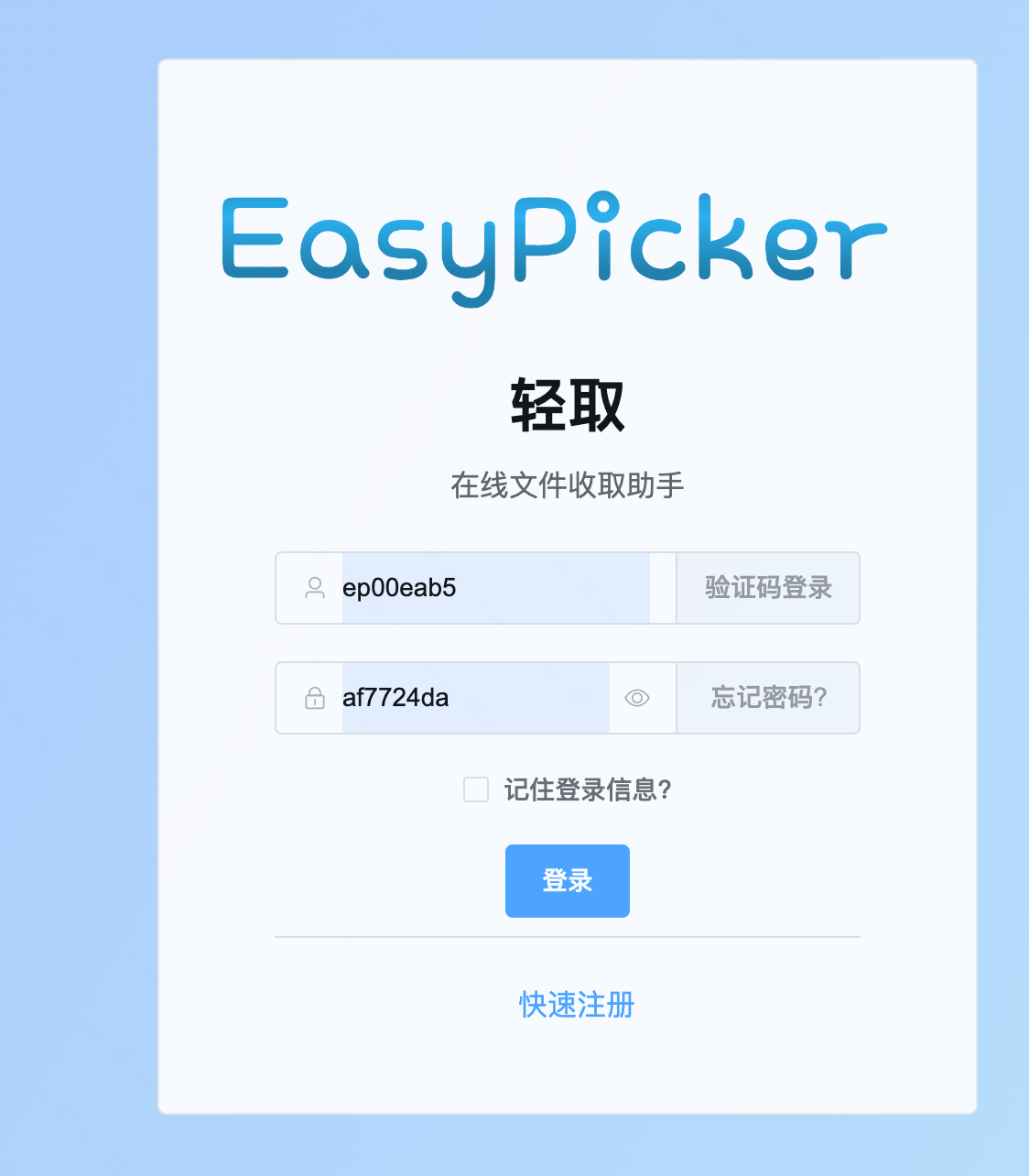
- 访问我们的网站进行登录
- 输入上面拿到的账号密码
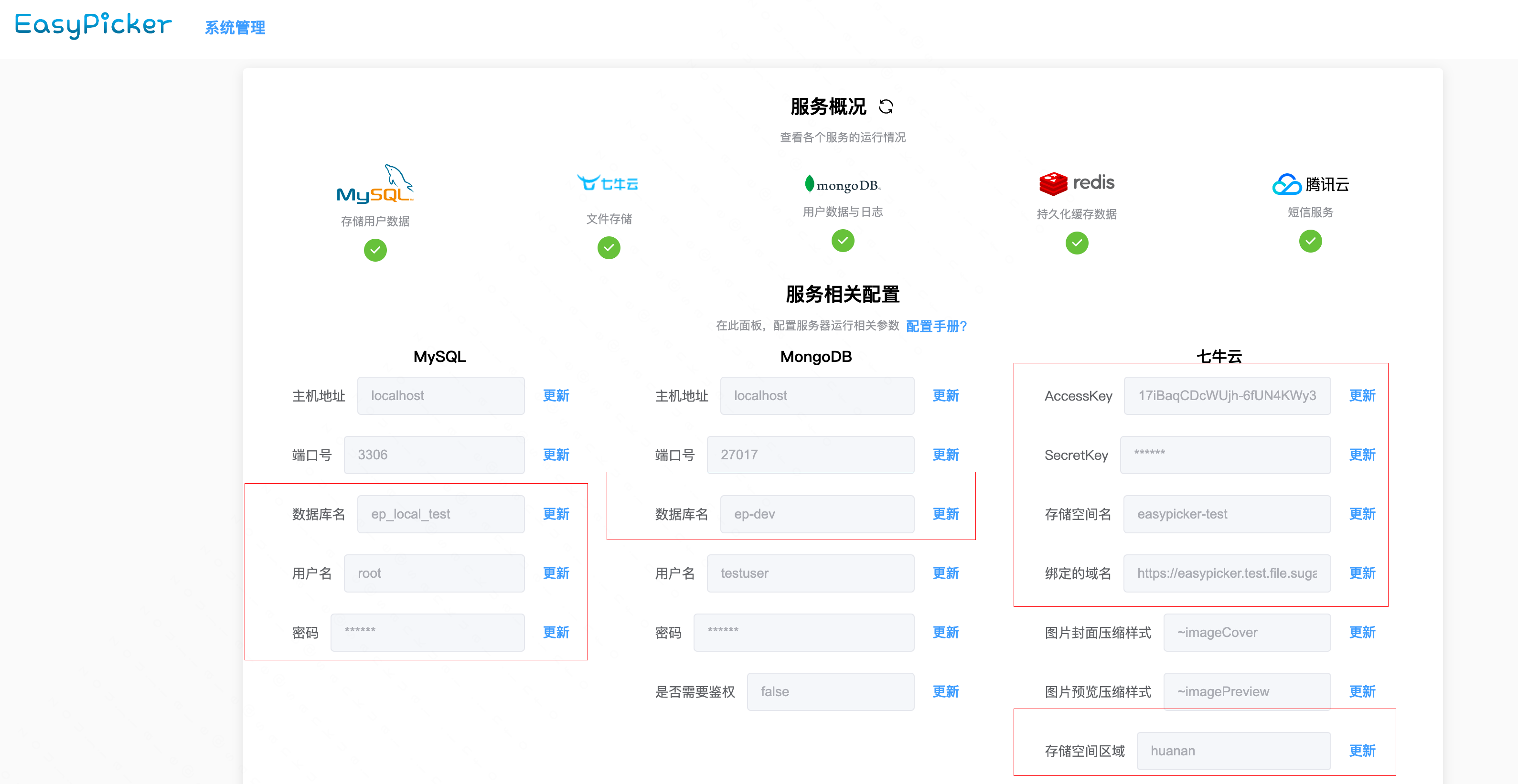
- 在新面板中进行相应配置更新
标红的为必要更新的字段
- MySQL
- 数据库名
- 用户名
- 密码
- MongoDB
- 数据库名:例如 ep-prod,ep-test,ep-log
- 七牛云
- AccessKey
- SecretKey
- 存储空间名
- 绑定的域名
- 存储区域
从哪获取这些变量?
MySQL 相关
MySQL 的账号密码在数据库面板获取,即前面创建的数据库账号密码
MongoDB
这里只需要填入数据库名,格式 小写+连字符
例如 ep-prod, ep-test, ep-log
七牛云相关配置
参考七牛云OSS服务创建文章,获取七牛云相关的几个环境变量
更新完立马生效,不需要再重新启动后端服务了
99. 其余功能
开启内容压缩
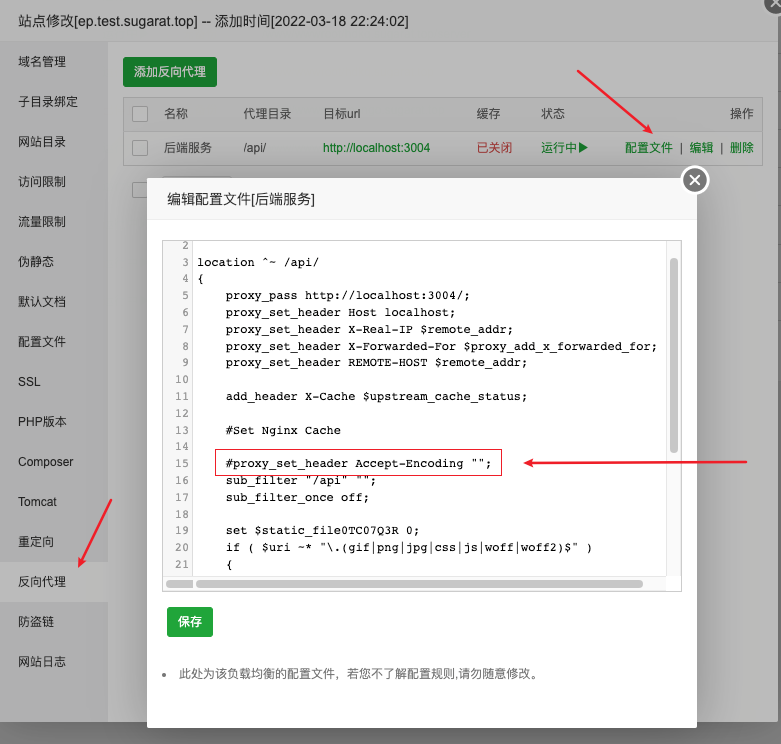
在网站设置面板,点击反向代理,配置文件
添加#注释或者删掉 proxy_set_header Accept-Encoding "";
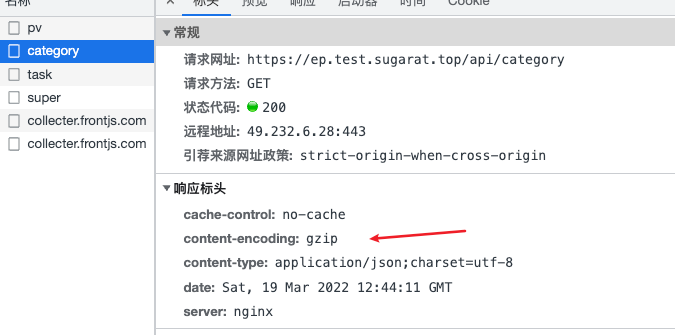
这样返回的内容会进行压缩,响应速度会有所提升
配置管理员权限
账号加了管理员权限后,就能看到后台管理的入口
- 查看访问日志
- 管理用户账号
| 添加前 | 添加后 |
|---|---|
 |  |
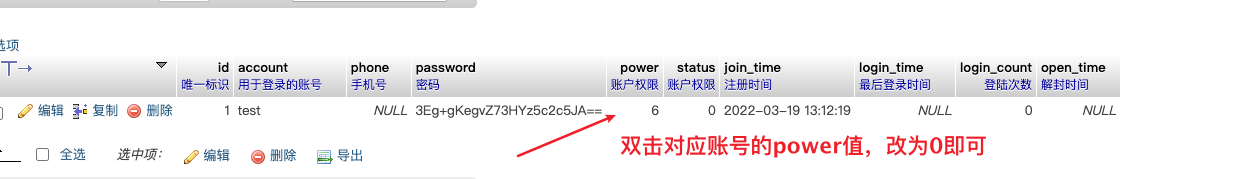
打开对应的数据库
选择user表
修改账号的power字段值为0
然后重新登录账号,就能看到入口了
大功告成
有其它问题可以小群交流,方便可以加入及时交流沟通问题: 685446473