线上部署 - 使用宝塔面板(v2)
此为旧版操作文档,供老朋友做一下使用参考
此为旧版操作文档,供老朋友做一下使用参考
推荐阅读
新的部署文档:线上部署(v3),步骤更加简洁,更新更方便
1 配置机器环境
1.1 安装宝塔面板
详见 👉🏻 宝塔面板官方安装教程 👈🏻
1.2 安装必要的软件
通过宝塔面板一顿点点点旧安装完成了
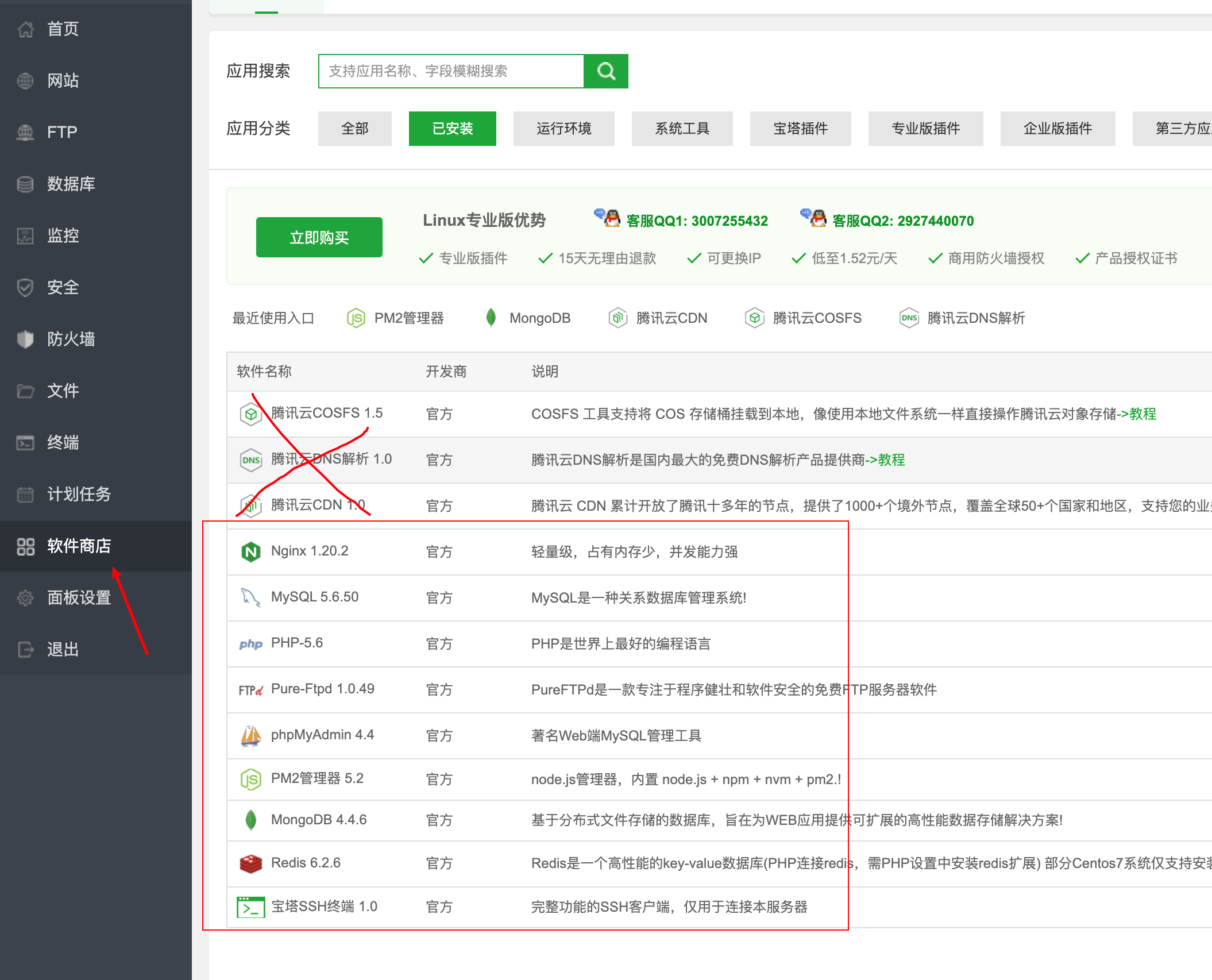
查看必备的7个软件列表
- Nginx
- PM2
- 数据库
- redis
- mysql
- MongoDB
- phpMyAdmin
- PHP
通过宝塔面板提供的软件商店进行安装
安装完后,可以把常用的加至首页
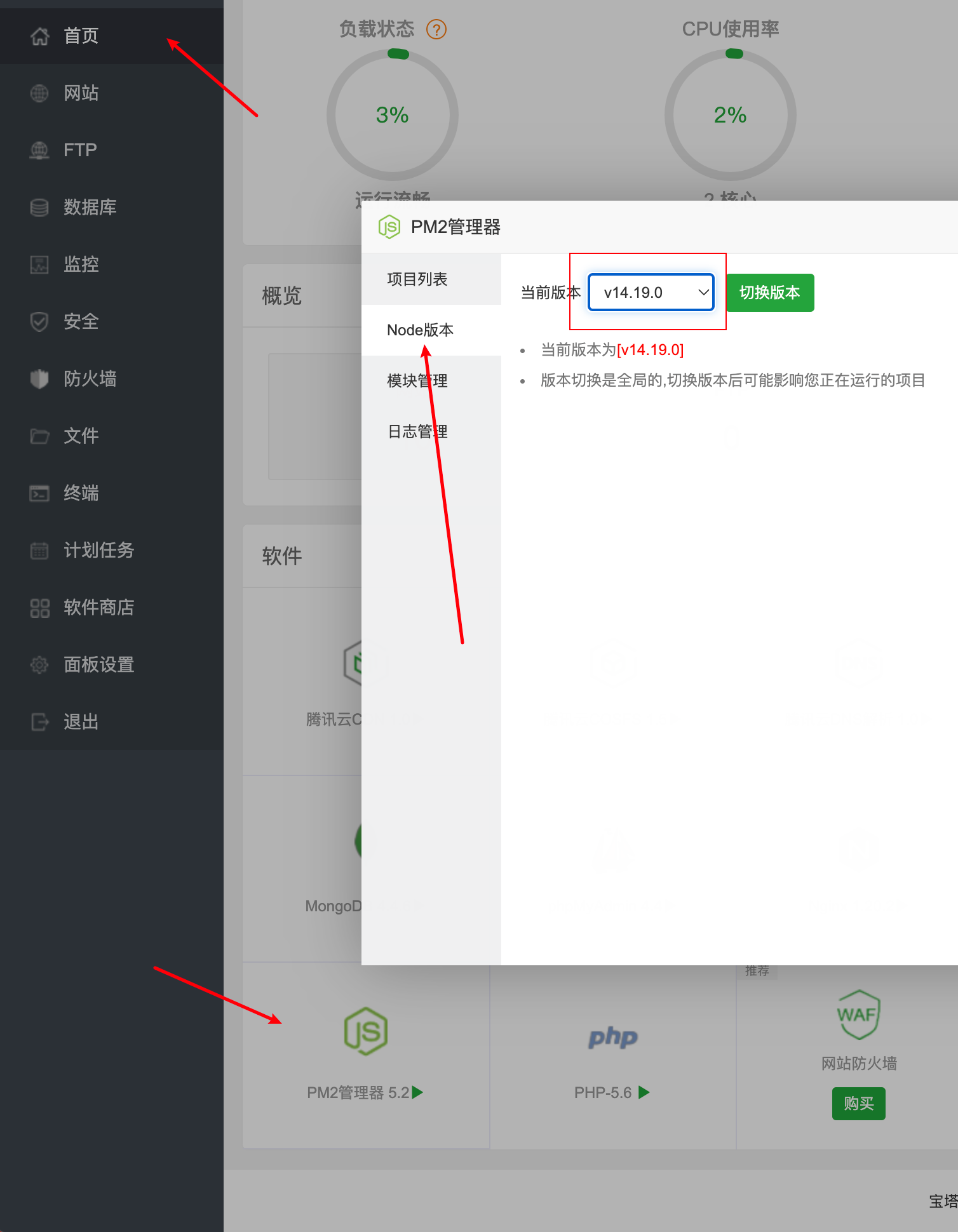
1.3 安装Node
使用 Node 管理面板安装Node
温馨提示 (重要的事情说 3 遍)
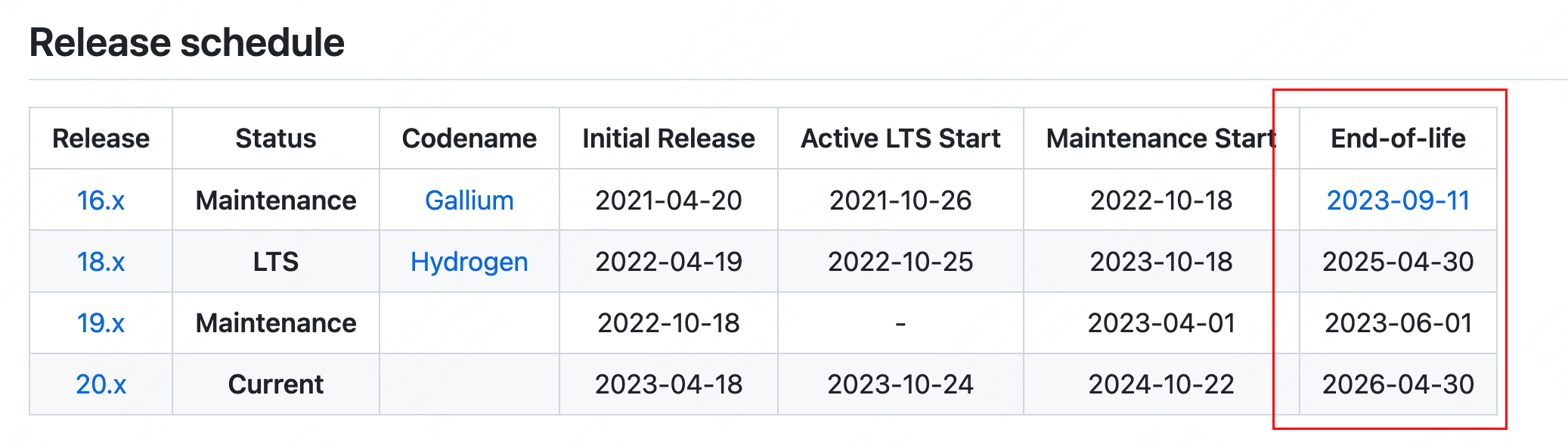
建议安装Node 18(大于等于18.16.0版本)
建议安装Node 18(大于等于18.16.0版本)
建议安装Node 18(大于等于18.16.0版本)
温馨提示
本文的所有shell指令无特殊说明,都是在宝塔面板的终端工具中运行
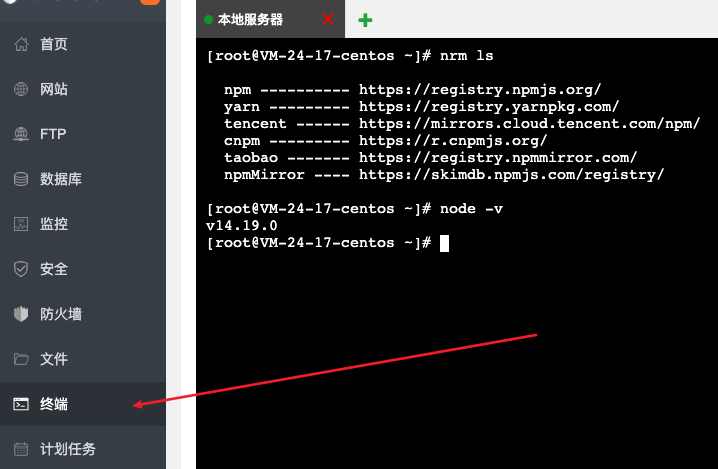
测试是否正常安装Node.js,终端工具运行如下指令
node -v有如下显示表明安装成功
如果提示没有 node 指令,可手动向 ~/.bashrc 文件添加如下配置
export PATH=$PATH:/www/server/nodejs/实际安装版本/bin1.4 安装辅助CLI工具
执行如下指令安装
npm i -g @sugarat/cli --registry=https://registry.npmmirror.com安装完后你将得到一个 q 指令,执行 q --version 即可查询版本情况
q --version紧接着通过q指令安装 @sugarat/cli-plugin-ep 插件
后续大部分部署工作由此插件提供支持
q add ep后续更新插件只需要执行
q update1.5 初始化 Node 相关环境
温馨提示
可重复执行,用于检查环境,不会重复安装已有库
下述方式选择其一即可
方式 ①:手动执行 shell 指令安装(较推荐),稳定不出错
# 设置镜像源为 npm 国内镜像源
npm config set registry https://registry.npmmirror.com/
# 安装 zx
npm i -g zx
# 安装 nrm
npm i -g nrm
# 安装 pnpm
npm i -g pnpm
# 安装 pm2
npm i -g pm2方式 ②:使用q指令安装,自动完成安装,部分操作系统不一样执行了不一定生效
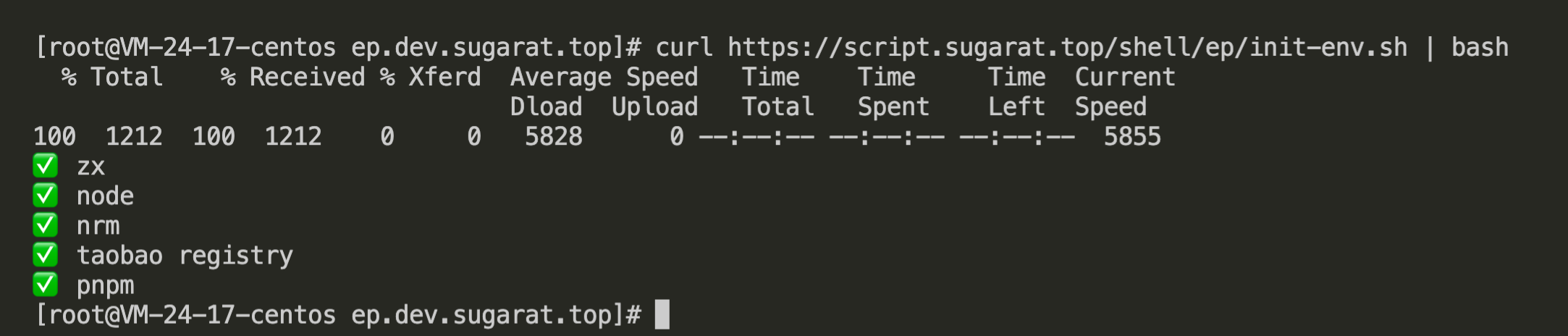
q ep --checkcurl https://script.sugarat.top/shell/ep/init-env.sh | bash自动完成zx,node,nrm,镜像源配置,pnpm等等等安装与环境检查
下面分别是 2 种方法的执行结果
我相知道,这些库是干嘛的?
如果在执行过程中出现问题或后续启动服务时出现问题,可以按方式 1 进行重新安装
2 创建网站
2.1 创建站点和数据库
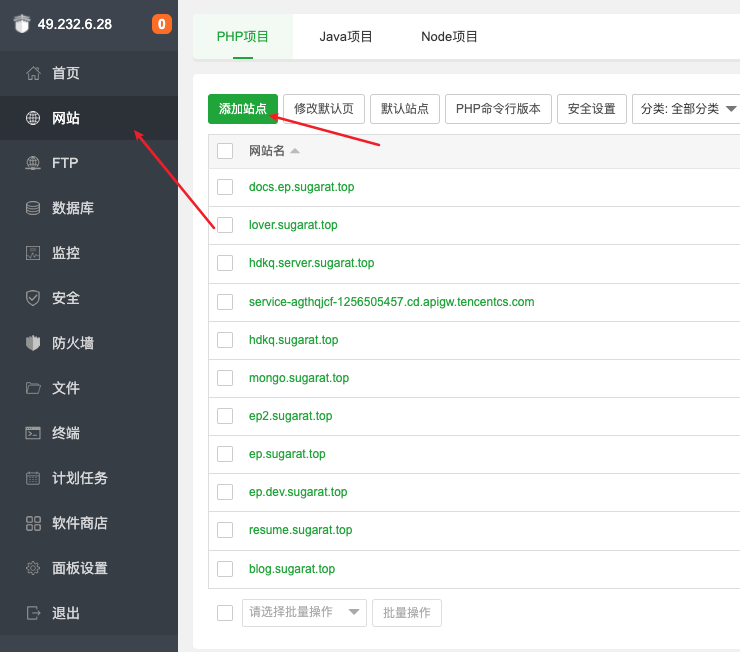
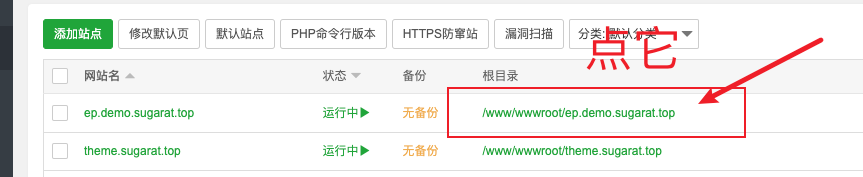
点击添加站点
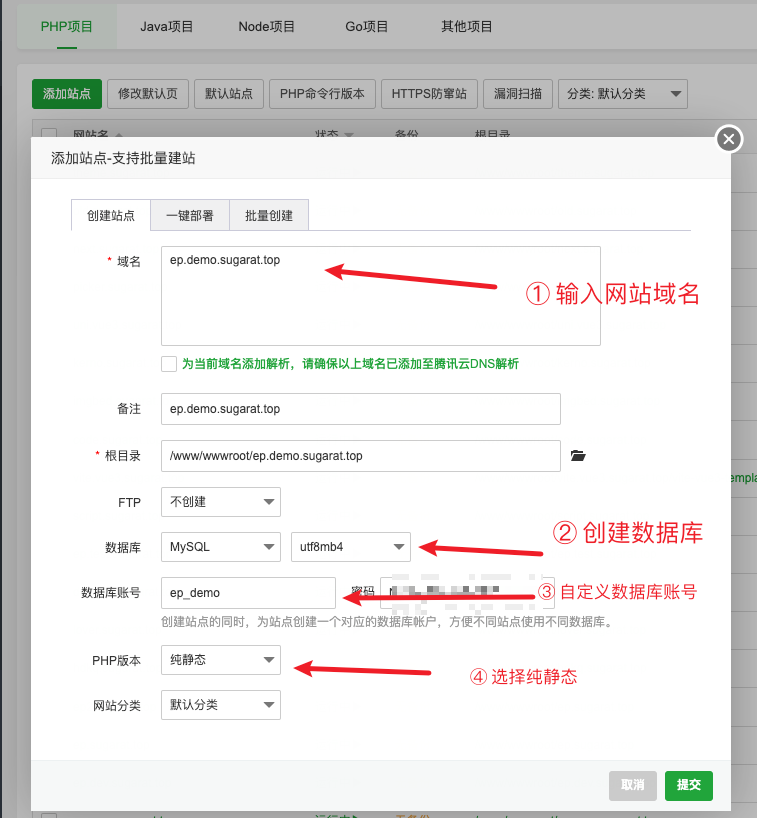
① 输入要绑定的域名 ② 创建数据库 ③ 自定义数据库账号 ④ 选择纯静态
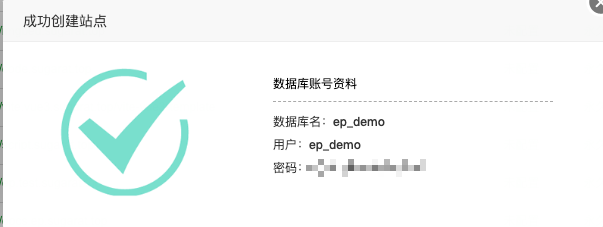
数据填写完毕,点击提交即可,然后会自动帮助创建网站相关目录,并告知关联数据库账号和密码
记得复制保存一下,后面会用上!!
记得复制保存一下,后面会用上!!
我没有域名怎么办?
没有域名可以 联系我,给你绑定个sugarat.top下的3||4级域名
我想用ip+端口访问,查看这里
如果直接使用IP访问,域名处就输入你的机器IP加一个端口号
格式ip:port,例如39.156.66.18:3333
使用IP+端口注意事项
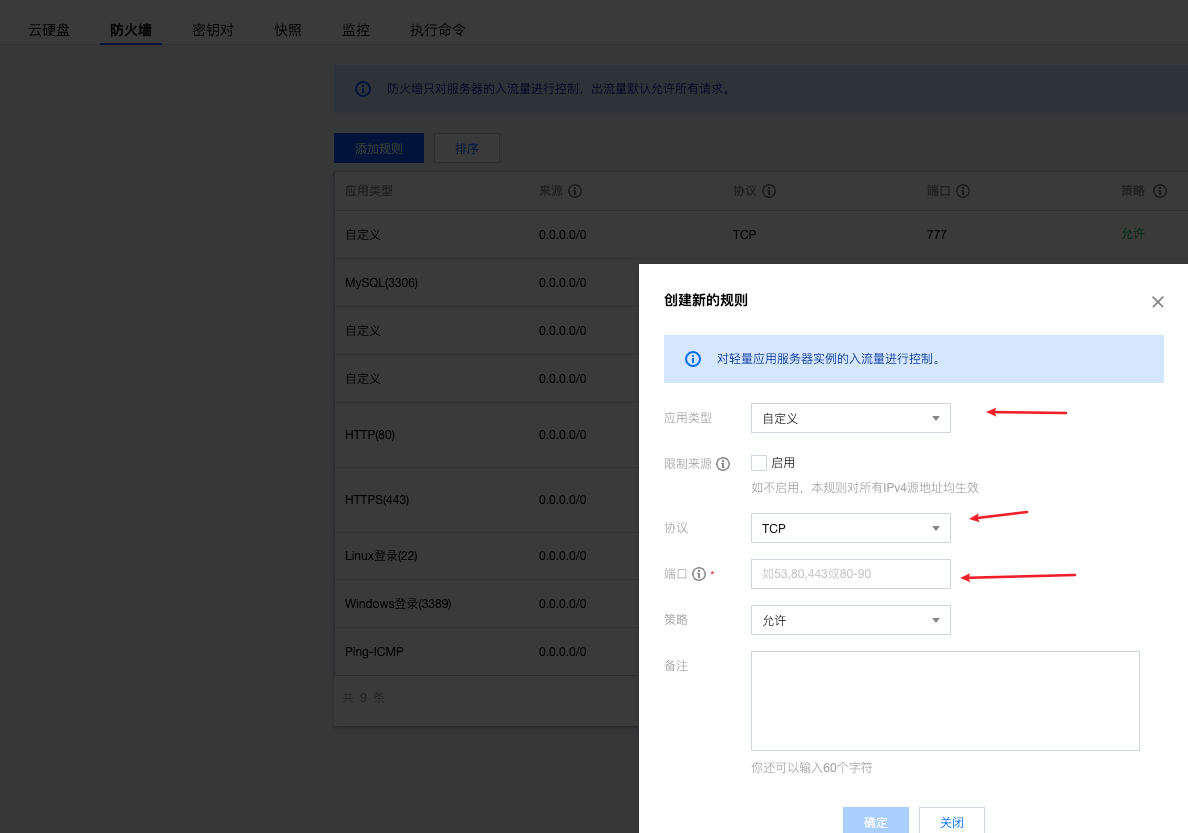
需在自己服务器的防火墙中开放使用的端口
例如笔者的腾讯云
不开放对应端口的话,是无法通过外网进行访问的
2.2 一键部署前端
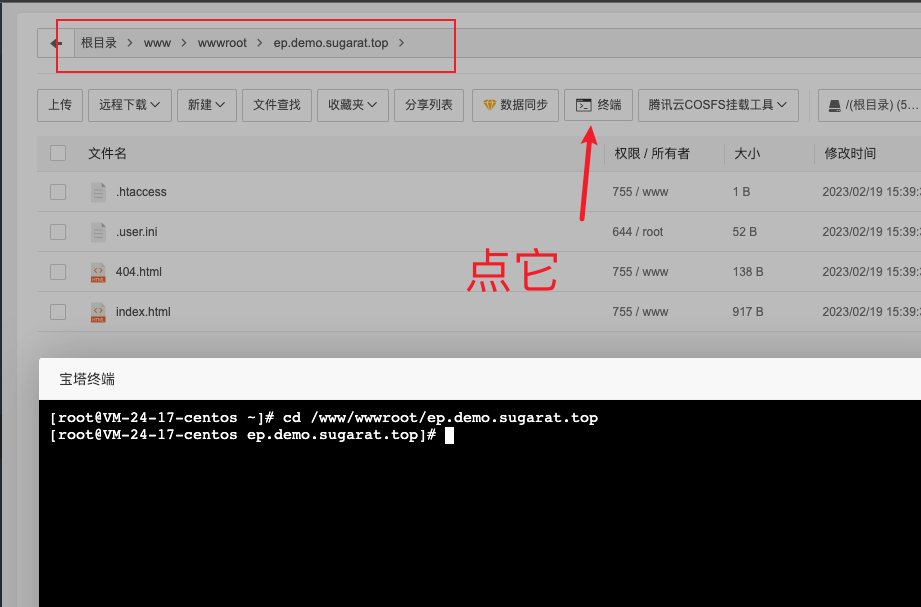
定位到网站所在目录,然后点击终端
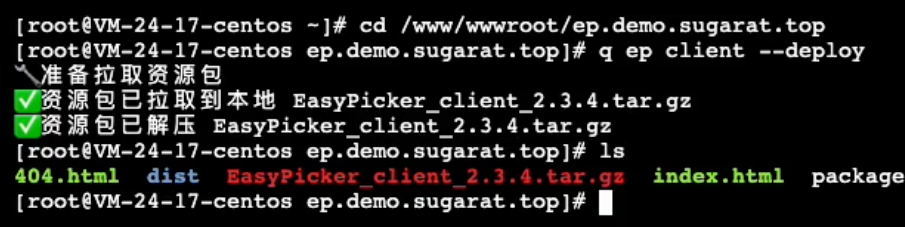
执行下述指令
q ep client --deployq ep client --deploy betaq ep client --deploy 2.3.4
# 更多可用版本见 > 更新日志(>=v2.3.4):https://docs.ep.sugarat.top/plan/log.html# 此方式适合,需要对网站内容做调整的场景
# Github
curl https://script.sugarat.top/shell/ep/deploy-client.sh | bash -s github
# Gitee
curl https://script.sugarat.top/shell/ep/deploy-client.sh | bash -s gitee演示视频如下(无声,可放心观看)
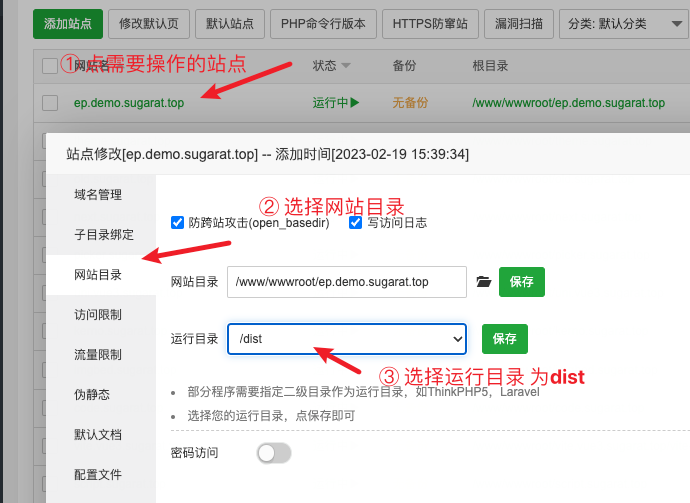
2.3 修改网站访问目录
按照图示,修改访问目录为 dist
访问 http://ep.demo.sugarat.top 测试,就看到咱们的前端应用了
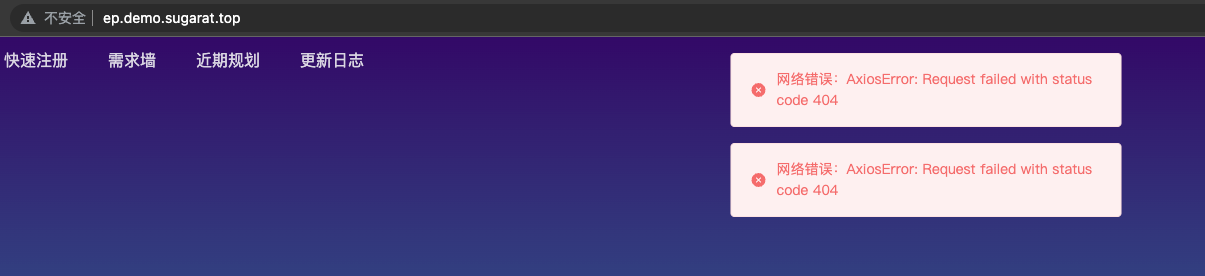
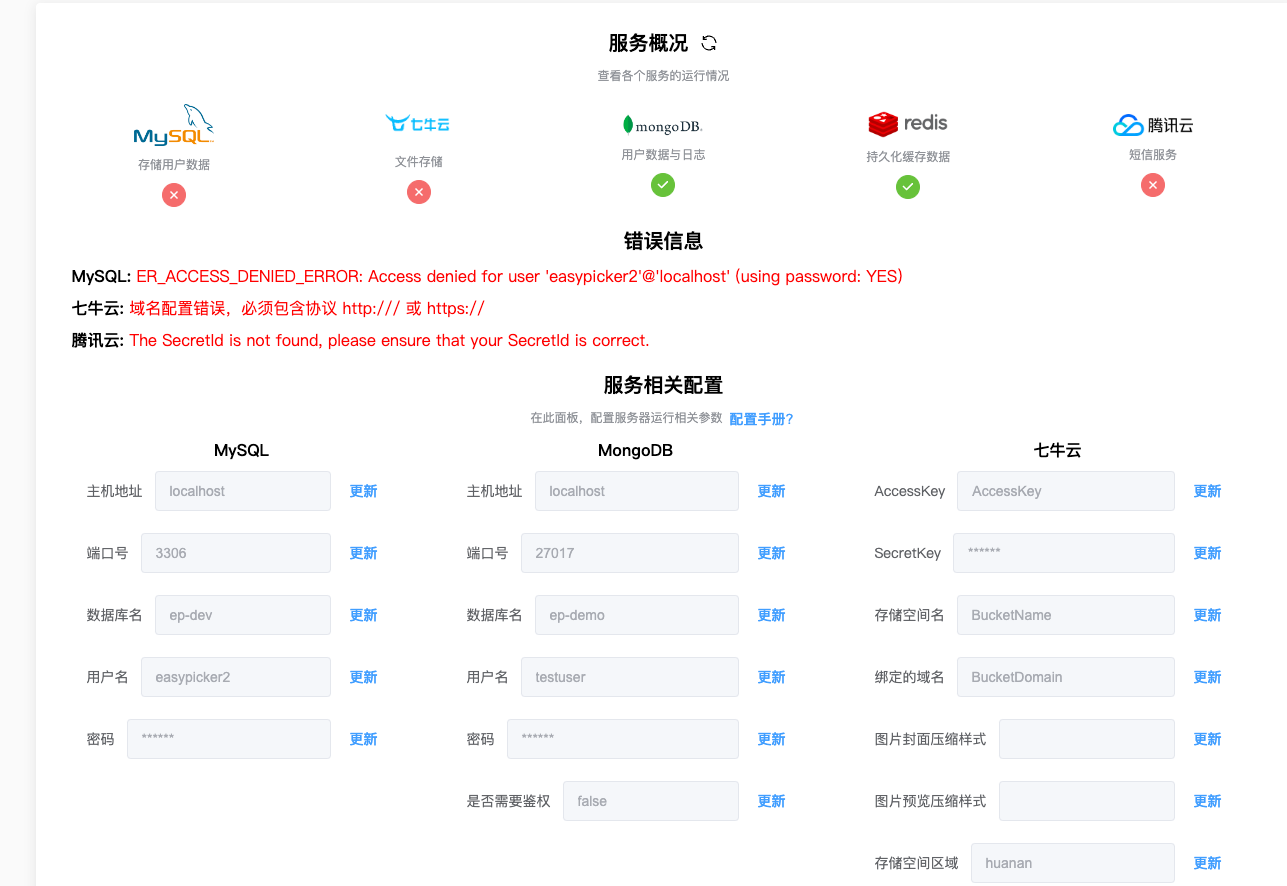
此时访问可以看到,页面会有一个报错提示
那是因为我们还没有配置后端服务,后面会有配置的流程
2.4 添加配置防止页面404
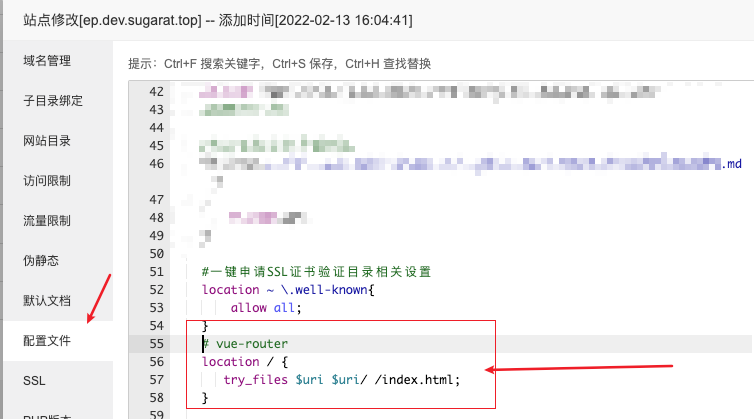
在对应网站设置面板,点击配置文件,加入以下配置
# vue-router
location / {
try_files $uri $uri/ /index.html;
}2.5 开启HTTPS
为网站添加SSL证书
温馨提示
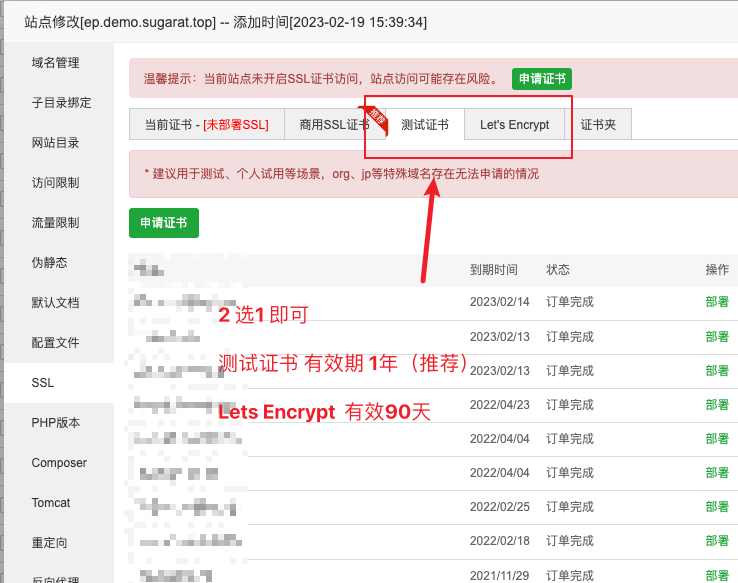
宝塔提供了免费SSL证书点击申请即可,收集的信息自己一顿瞎填就行
申请完然后点击对应证书的部署按钮即可
部署完成后,可以点击右上角开启强制HTTPS,访问HTTP将会强制跳转到HTTPS
一些叮嘱
推荐给自己网站配上 强制HTTPS 保证网站的安全性
优先推荐使用测试证书,有效期更长(到期在申请即可,有数量限制)
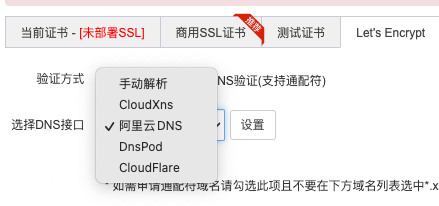
Let's Encrypt,没什么限制,不用填资料,可以做到自动化,只是时间短一点 90天有效 需要频繁更换
当然一般腾讯云/阿里云服务器也有提供免费的SSL证书,详见各厂商文档
2.6 导入数据库表数据
咱们前面在创建站点的时候已经创建了数据库,这一步只需要做表数据的导入
前面忘了创建数据库咋办?如何进行手动创建?
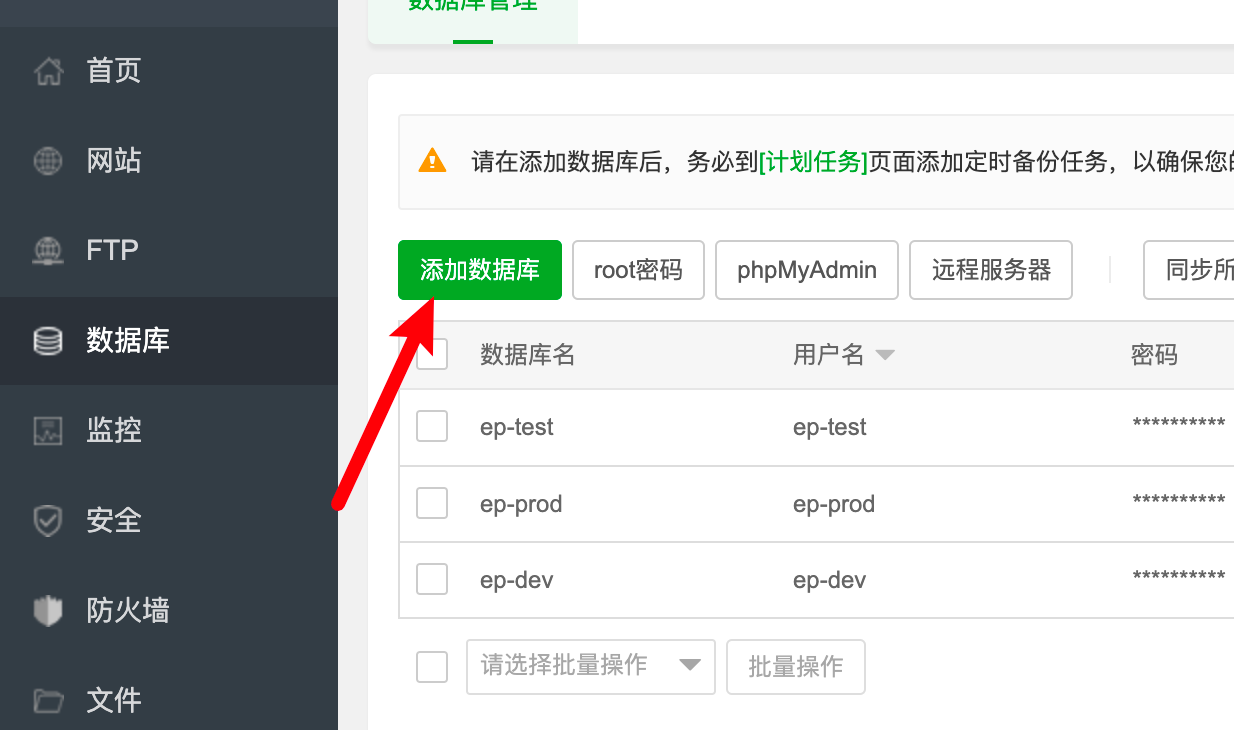
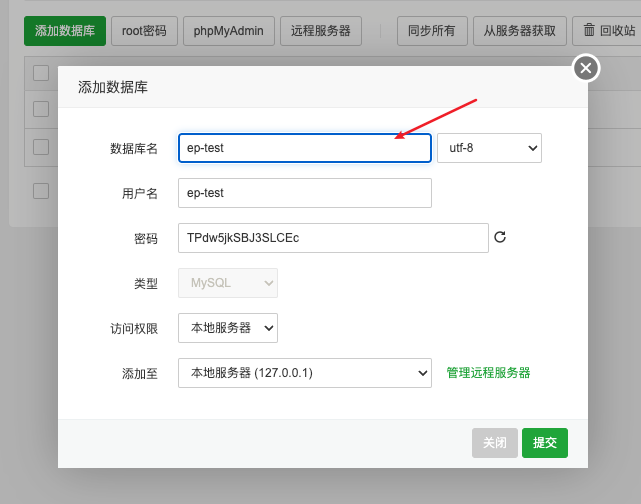
在数据库面板,点击添加数据库
注意事项!!!
- 密码推荐使用随机的,输入数据库名字即可(账号默认和数据库名一致)
- 数据库名记得小写
下属方式任选其一即可
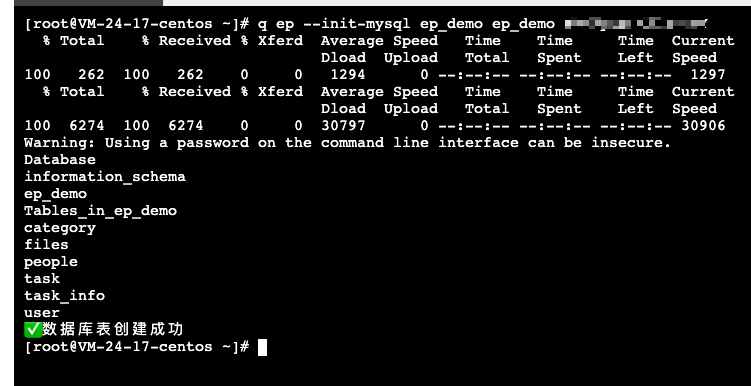
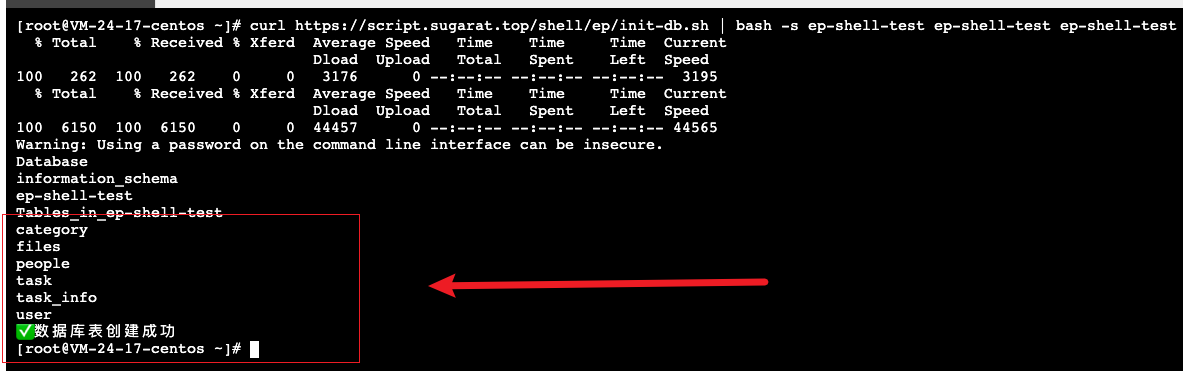
q ep --init-mysql 数据库名 账号 数据库密码curl https://script.sugarat.top/shell/ep/init-db.sh | bash -s 数据库名 账号 数据库密码我忘了数据库账号,密码等等?可以在哪看?
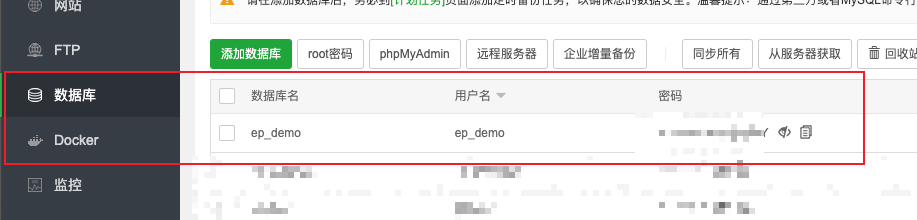
在数据库面板里就能找到我们创建的数据库
点击小眼睛就能看见密码
下面分别是2种方式导入的截图示例
这样6张表,就直接初始化完成啦
3. 部署后端服务
3.1 使用CLI部署
定位到网站所在目录,然后点击终端
执行下述指令,自动完成服务的资源拉取和启动
如果已经使用旧版的教程部署过?
① 先用 pm2 ls 查看应用的名称
② 使用下面的指令部署时添加 --name 参数,指定当前应用的名称
例如
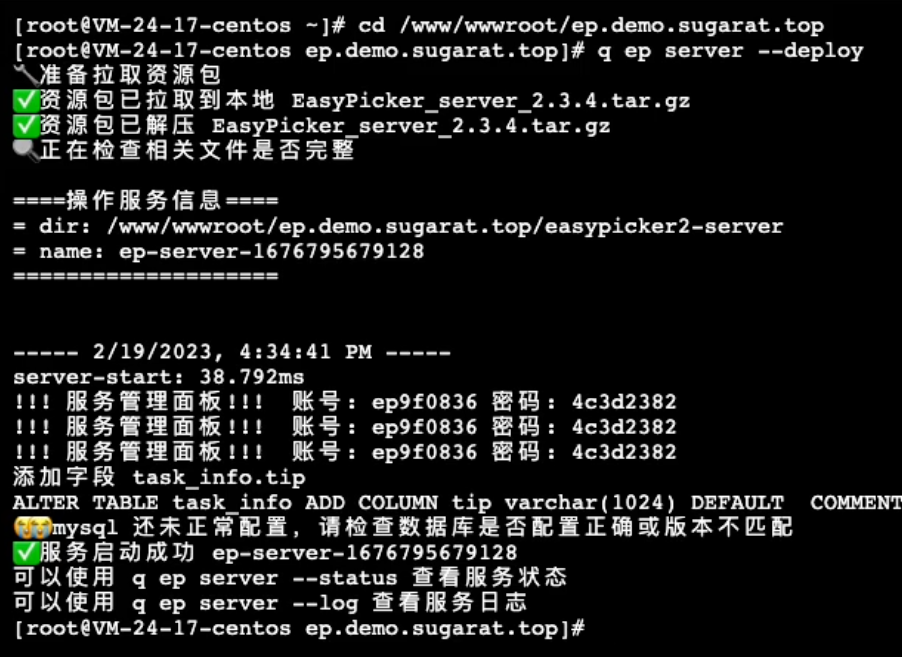
q ep server --deploy --name ep-serverq ep server --deployq ep server --deploy betaq ep server --deploy 2.3.4
# 更多可用版本见 > 更新日志(>=v2.3.4):https://docs.ep.sugarat.top/plan/log.html演示视频如下(无声,可放心观看)
3.2 获取端口
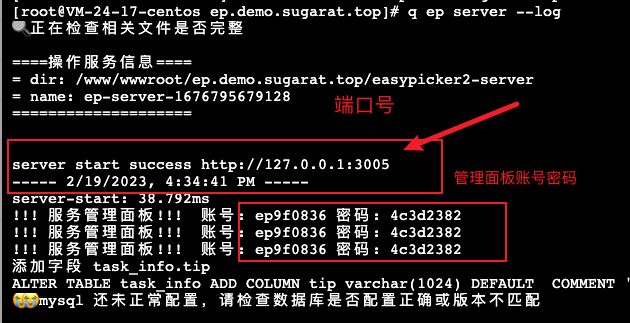
通过查询运行日志可以得到此信息
q ep server --log在服务日志里,可以看到服务监听的端口,和运行打印的log日志情况
如果显示是localhost,展开查看注意事项
① 旧版源码默认会监听 localhost
如果机器上没有配127.0.0.1 localhost,会导致后续的配置无法通过 localhost 访问
② 如何确定我有没有这个配置?
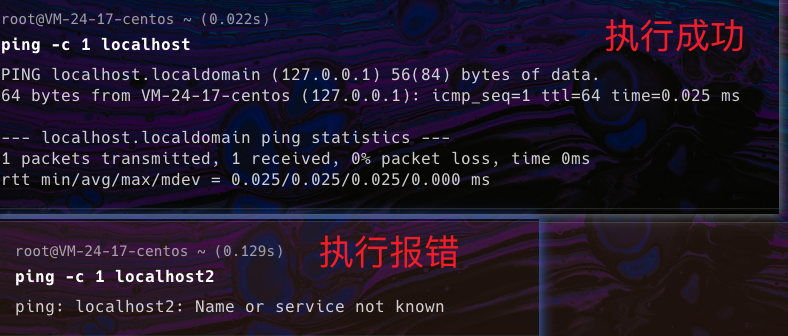
终端执行下面的指令
ping -c 1 localhost如果执行没有报错,那就不用看下面的注意事项,如果有报错,请接着往下看
③ ping 报错提示 ping: localhost: Name or service not known
方式1(推荐):在/etc/hosts文件中添加`这个映射,执行如下指令
# 一键添加
echo "127.0.0.1 localhost" | sudo tee -a /etc/hosts
# 查看添加后的结果
cat /etc/hosts方式2:后续用到 localhost 的地方都替换成 127.0.0.1
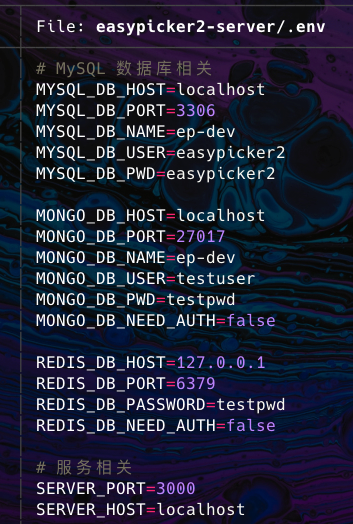
比如后端服务代码里面的.env文件里的SERVER_HOST(修改完成后记得重启后端服务,下面有介绍)
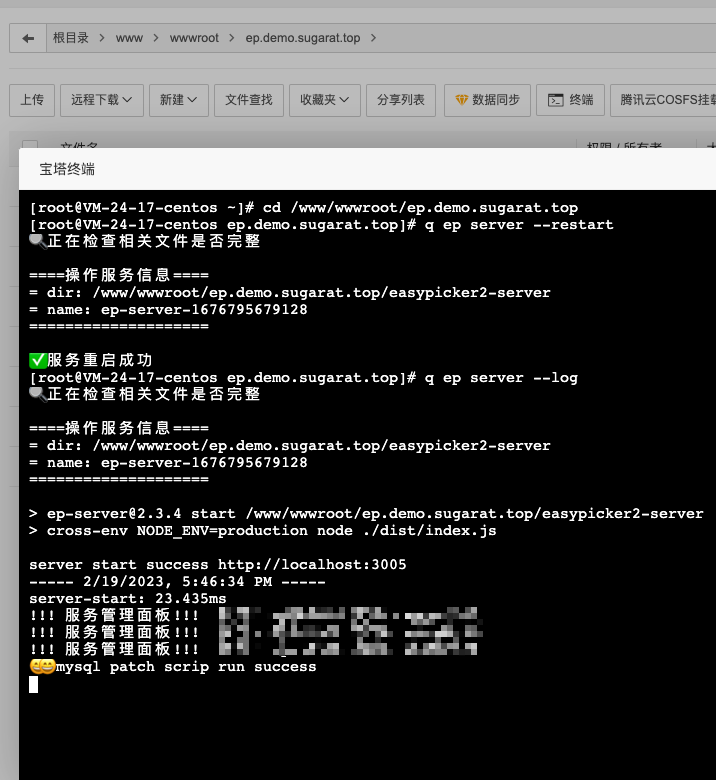
重启服务
q ep server --restart
q ep server --log3.3 获取管理面板账号
通过查询运行日志可以得到此信息
q ep server --log在服务日志里,可以看到管理面板的账号密码
拿小本本记下这个账号密码后面会用到!!!
如果后续忘了,可以通过如下3种方式获取
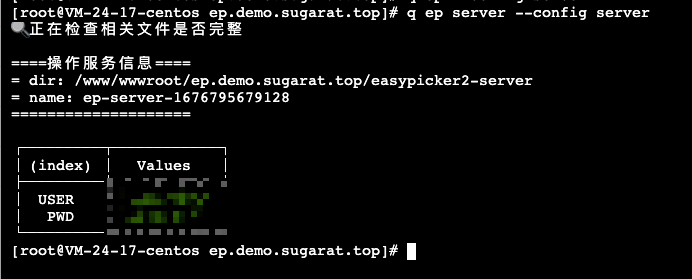
q ep server --config serverq ep server --restart
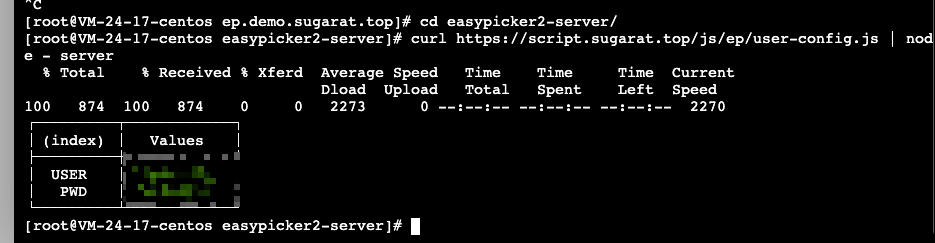
q ep server --log# 进入 easypicker2-server 目录
cd easypicker2-server
# 执行
curl https://script.sugarat.top/js/ep/user-config.js | node - server下面分别是3种方式的执行结果
| 使用CLI | 重启服务 | Shell脚本 |
|---|---|---|
 |  |  |
4 配置反向代理
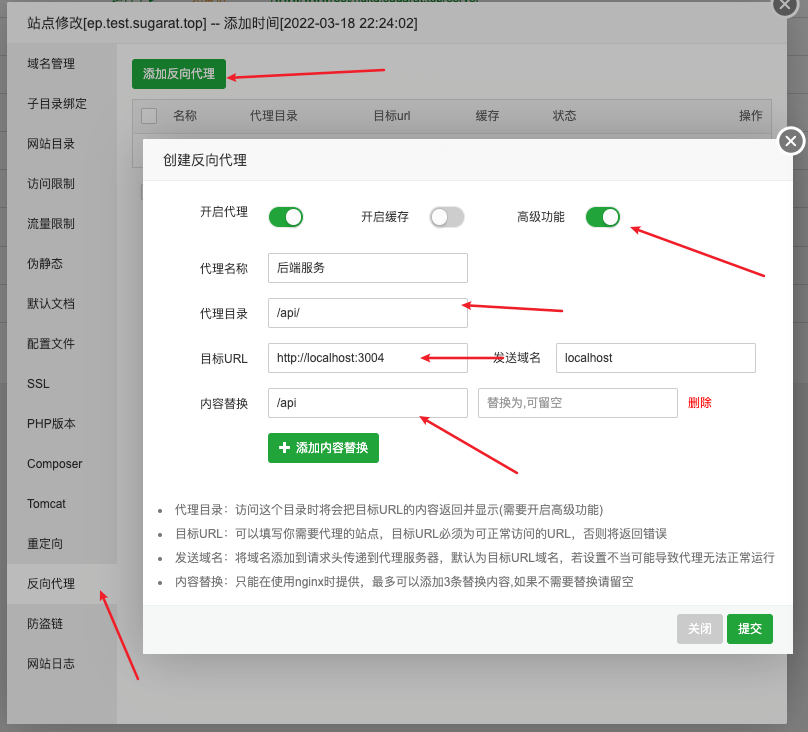
打开网站的设置面板,点击添加反向代理,勾选高级功能
重要提示,请一定按照指示进行操作!!!
代理名称随便填
- 代理目录
/api/ - 目标 URL 填
自己的后端服务地址,例如http://127.0.0.1:3000/- 末尾一定要带
/(截图里漏了)
- 末尾一定要带
- 内容替换
/api,第二个留空
如果提示 XX 已存在,无法添加,请戳这里查看解法
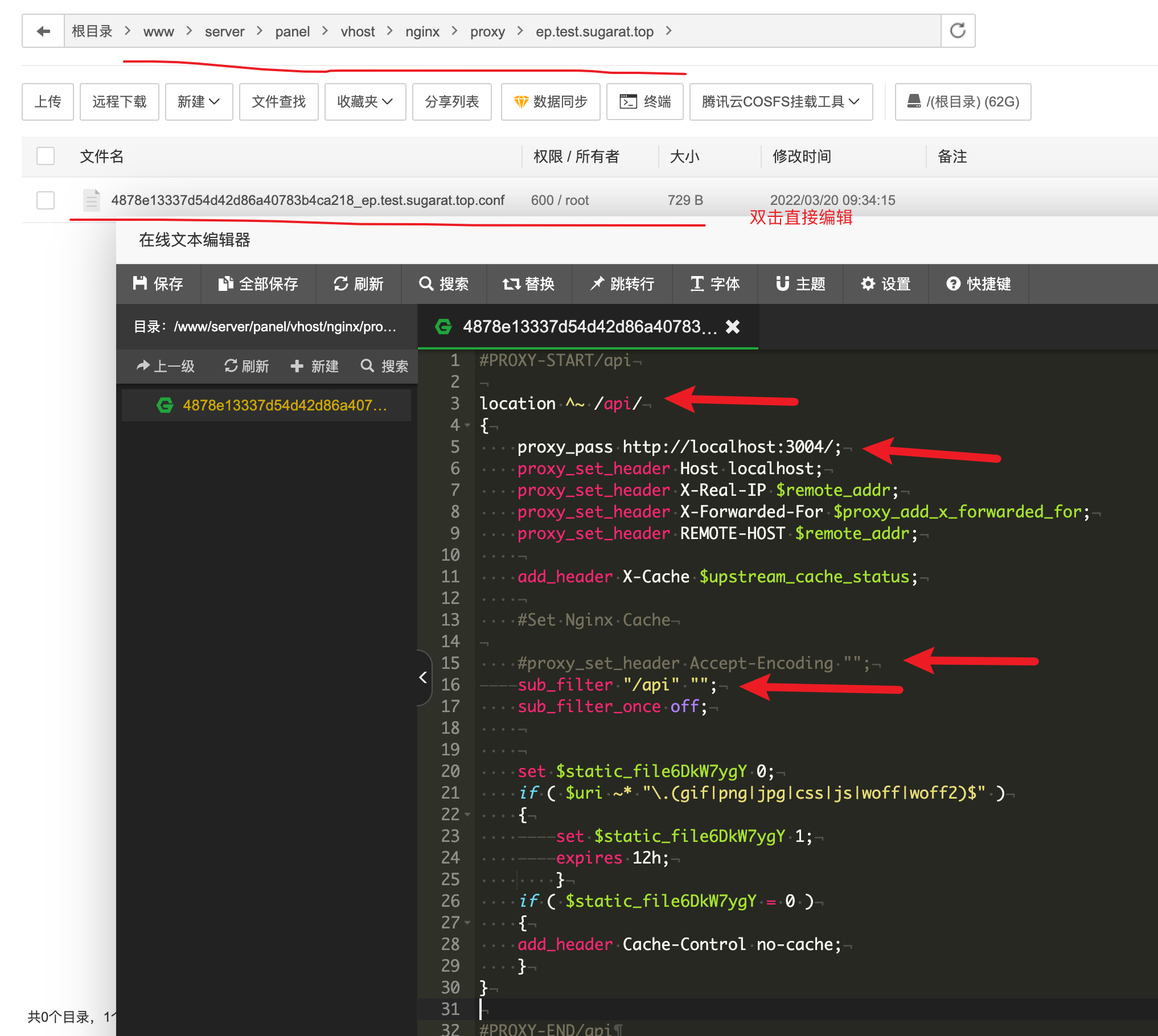
进入此目录找到反向代理的配置文件
/www/server/panel/vhost/nginx/proxy/你的域名示例配置
#PROXY-START/api
location ^~ /api/
{
# 此处的服务端口改成你的服务地址,可能3000也可能是3001
# 此处的服务端口改成你的服务地址,通过 pm2 logs指令 查看服务启动监听的端口
# 此处的服务端口改成你的服务地址
proxy_pass http://127.0.0.1:3000/;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
#proxy_set_header Accept-Encoding "";
sub_filter "/api" "";
sub_filter_once off;
set $static_file6DkW7ygY 0;
if ( $uri ~* "\.(gif|png|jpg|css|js|woff|woff2)$" )
{
set $static_file6DkW7ygY 1;
expires 12h;
}
if ( $static_file6DkW7ygY = 0 )
{
add_header Cache-Control no-cache;
}
}
#PROXY-END/api如仍无法解决,可以重新尝试创建一个新站点,配置先进行反向代理,在做其它操作。如仍然无法解决可加群反馈。
完成反向代理的配置后,我们就可以用上面提供的管理账号和密码进行服务相关配置的更新了
5. 最后更新配置
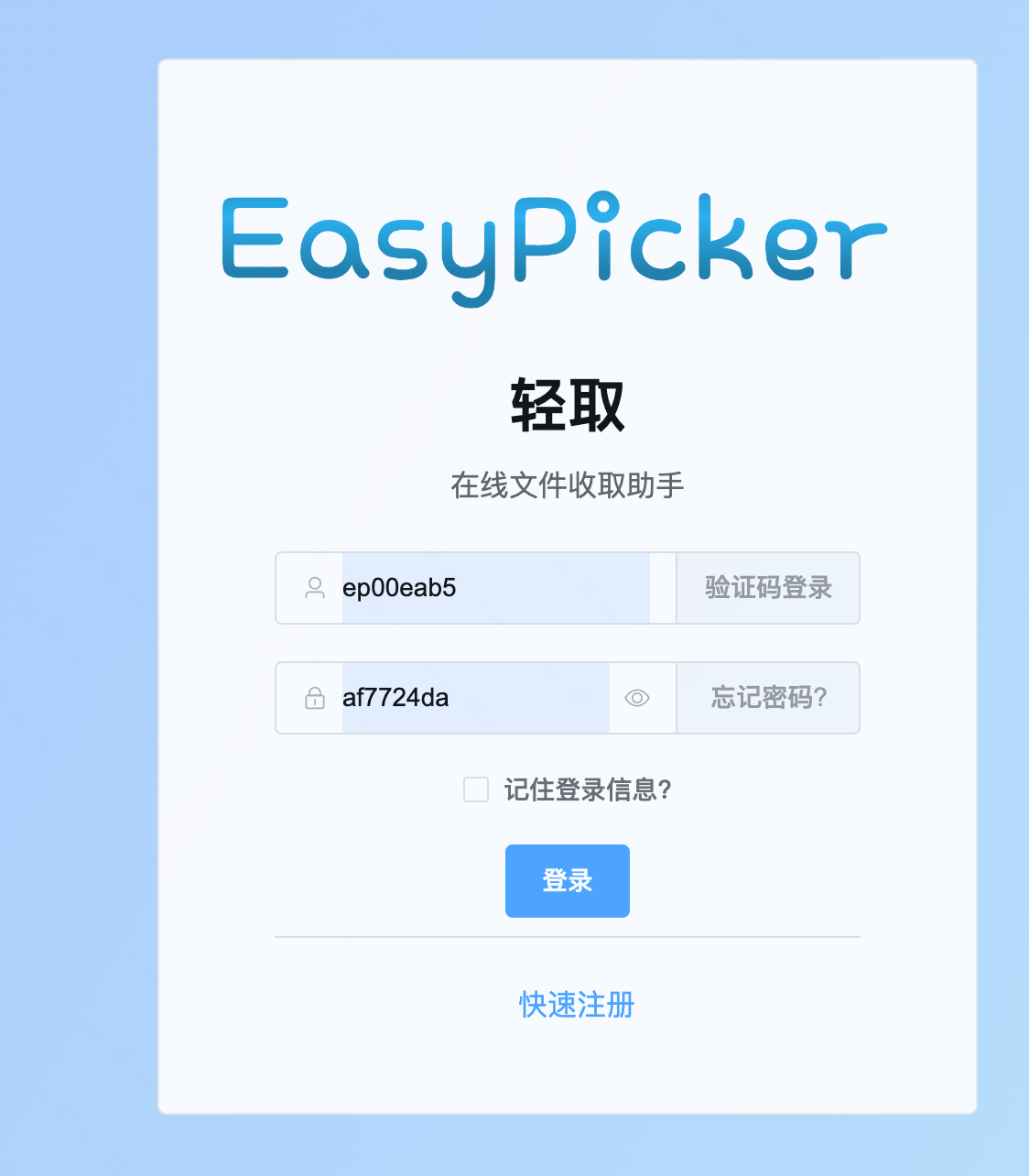
- 访问我们的网站进行登录
- 输入上面拿到的账号密码
- 在新面板中进行相应配置更新
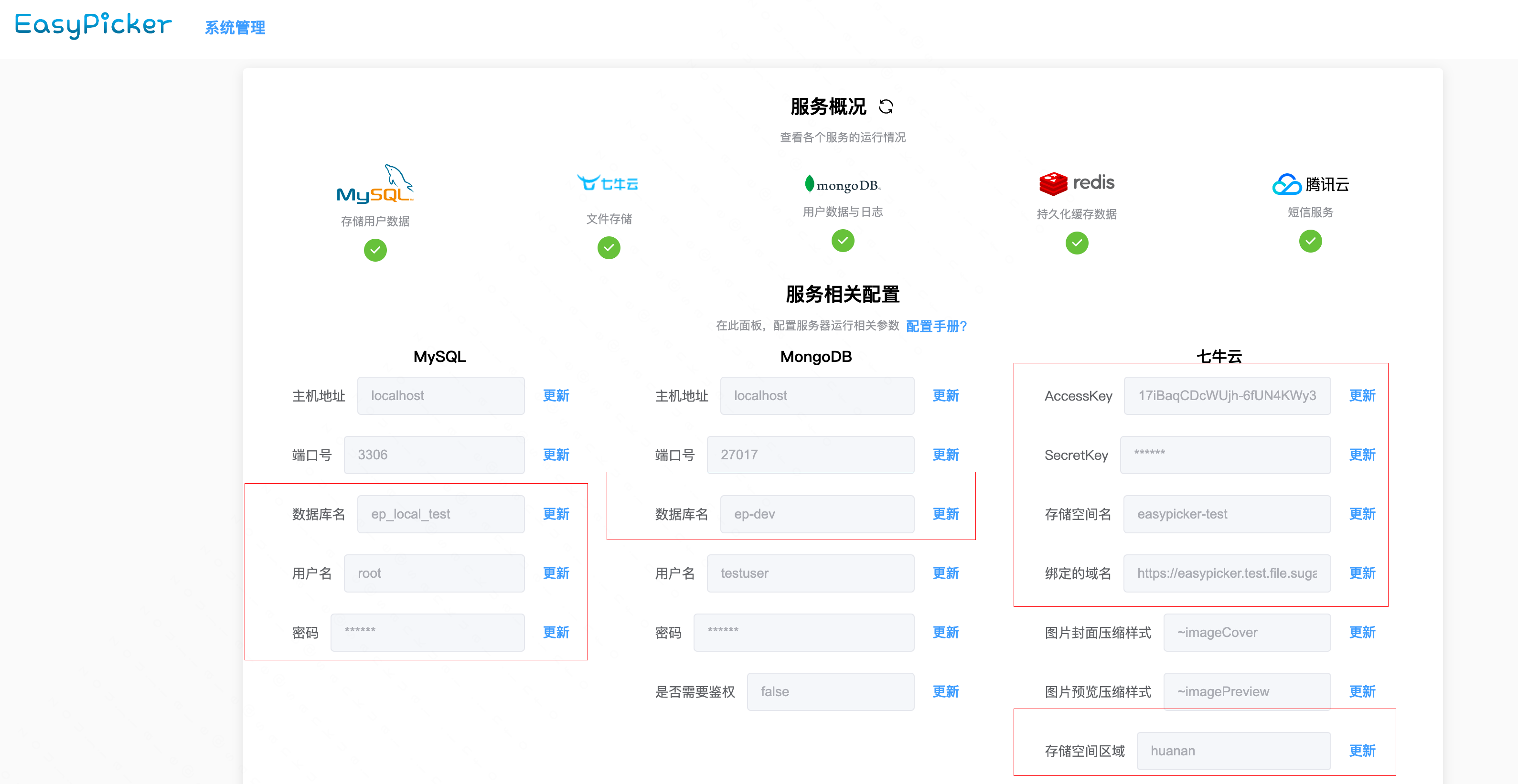
标红的为必要更新的字段
- MySQL
- 数据库名
- 用户名
- 密码
- MongoDB
- 数据库名:例如 ep-prod,ep-test,ep-log
- 七牛云
- AccessKey
- SecretKey
- 存储空间名
- 绑定的域名
- 存储区域
从哪获取这些变量?
MySQL 相关
MySQL 的账号密码在数据库面板获取,即前面创建的数据库账号密码
MongoDB
这里只需要填入数据库名,格式 小写+连字符
例如 ep-prod, ep-test, ep-log
七牛云相关配置
参考七牛云OSS服务创建文章,获取七牛云相关的几个环境变量
腾讯云相关配置(可选)
不接入短信登录可以不配
更新完立马生效
如何不通过面板修改配置?
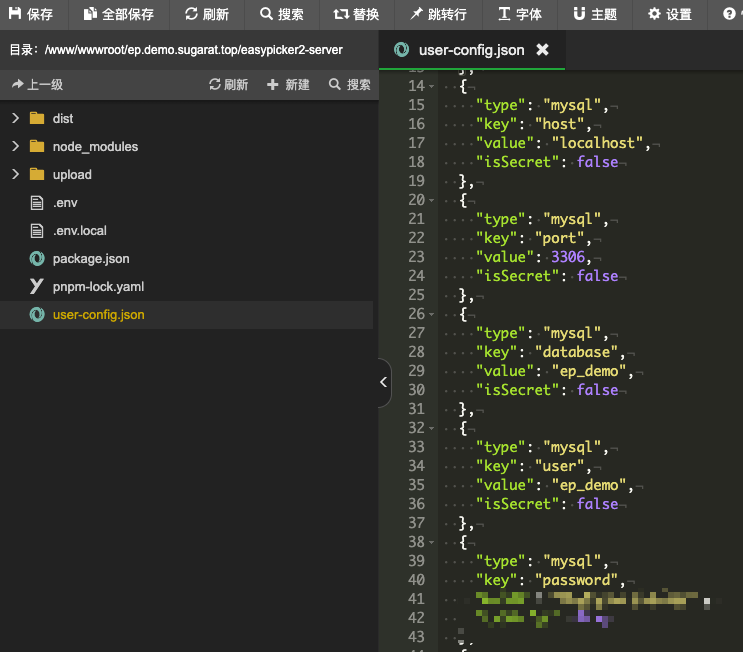
后端服务启动后会创建一个 user-config.json 文件
这个 JSON 文件里面就是我们的配置信息,可以直接修改
配置项格式如下
{
"type": "mysql",
"key": "host",
"value": "localhost",
"isSecret": false
}修改后按下述方式重启服务即可
当然,为预防一些意外情况,可以在都配置完后,通过如下指令重启一下服务
q ep server --restart到此所有的配置都搞定了,ღ( ´・ᴗ・` )比心。感谢赖心阅读
99. 其余功能
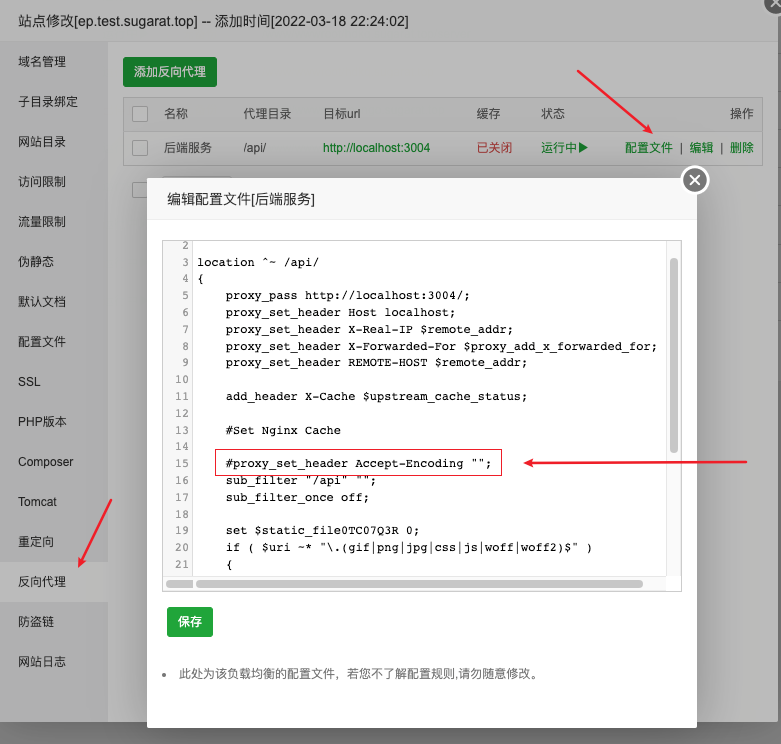
开启内容压缩
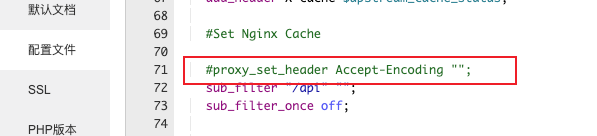
在之前添加的反向代理配置里
添加#注释或者删掉 proxy_set_header Accept-Encoding "";
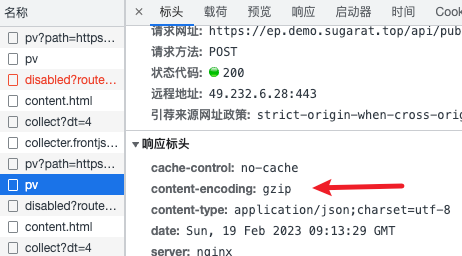
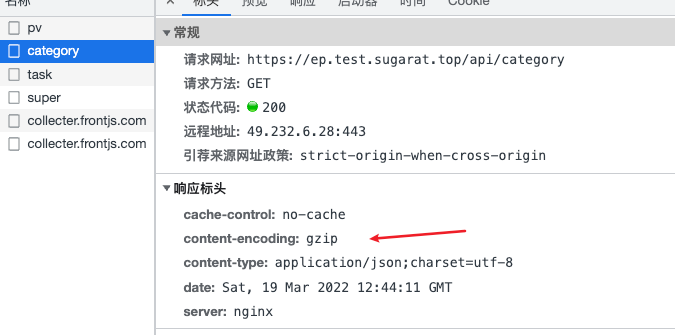
这样返回的内容会进行压缩,响应速度会有所提升
配置管理员权限
账号加了管理员权限后,就能看到后台管理的入口
- 查看访问日志
- 管理用户账号
| 添加前 | 添加后 |
|---|---|
 |  |
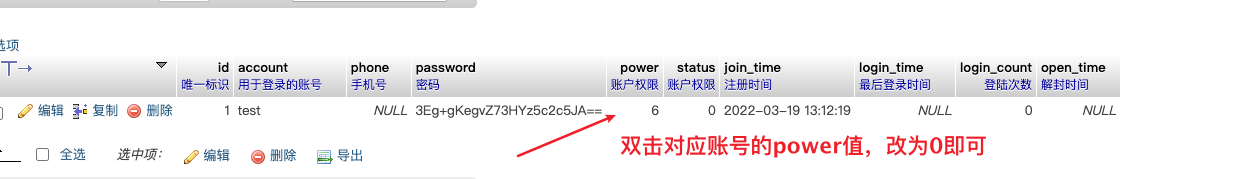
打开对应的数据库
选择user表
修改账号的power字段值为0
然后重新登录账号,就能看到入口了
大功告成
有其它问题可以小群交流,方便可以加入及时交流沟通问题: 685446473